FlexClipで実際に動画を作ってみよう!
前回は「ブラウザでも動く動画編集アプリ「FlexClip」」という記事で簡単にFlexClipをご紹介しました。
今回は、実際にFlexClipを実際に操作して下記の動画を作る様子を1つのスライドショー動画制作をする流れとともにご紹介したいと思います。
ファイルを準備しよう!
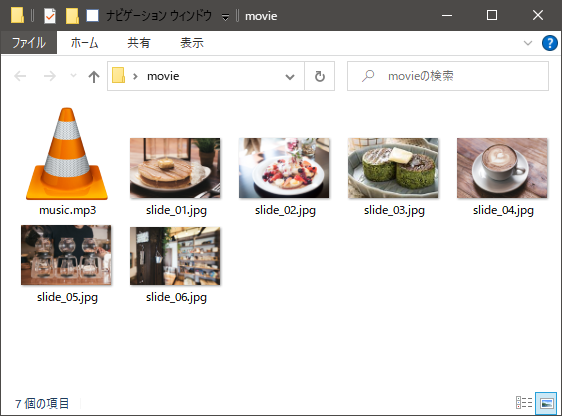
ということで、こんな風に動画に使うファイルをまとめてみました。

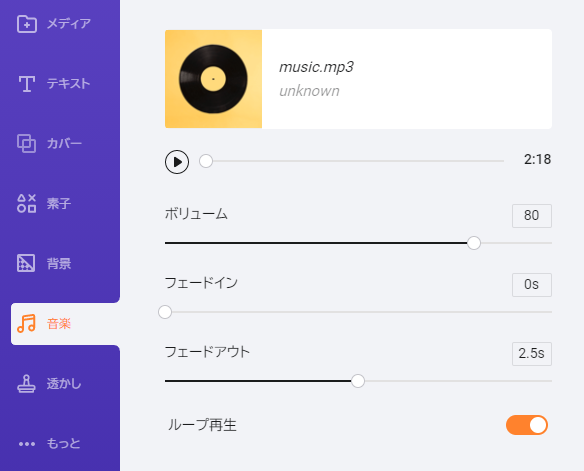
音楽ファイル名:music.mp3
FlexClipへログイン
FlexClipへログインします。画面右上に[ログイン]ボタンがあります。
新規プロジェクトを作成
ログインすると画面左上に
[テンプレートで作成]
[新規プロジェクトを作成]
ボタンがあります。
今回は[新規プロジェクトを作成]を選択しましょう。
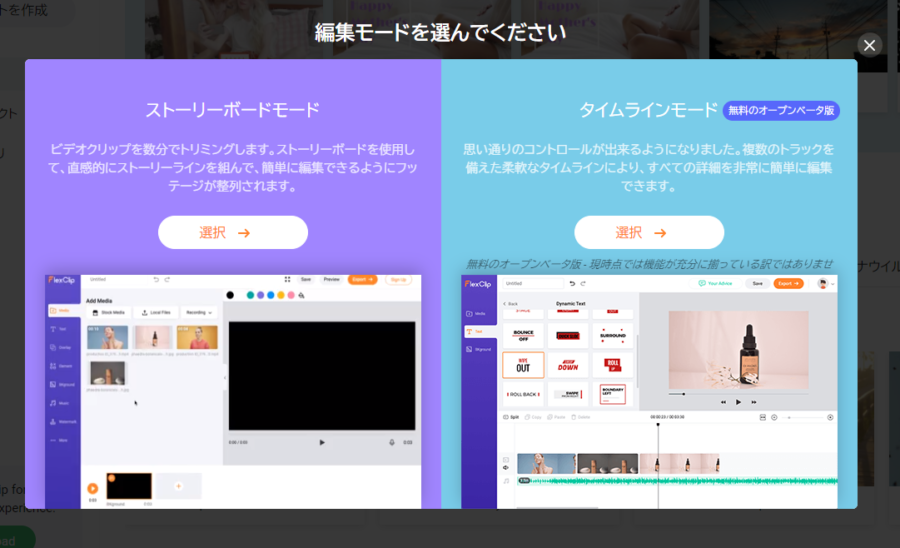
すると編集モードを選べます。ここでは[ストーリーボードモード]を選択します。

次に画面比率を選択する画面が現れますが、ここでは一般的な16:9を選んでおきましょう。

FlexClipで動画編集
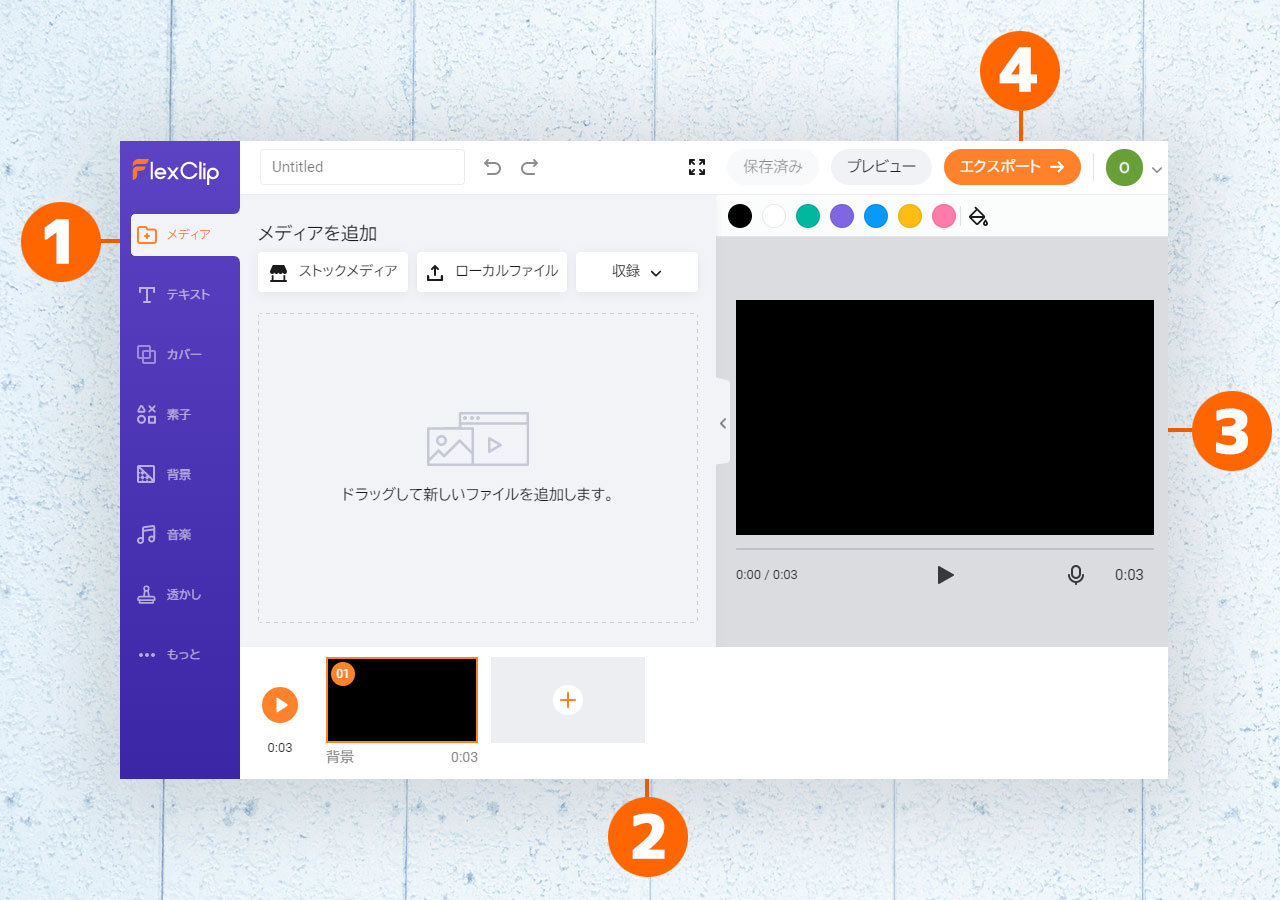
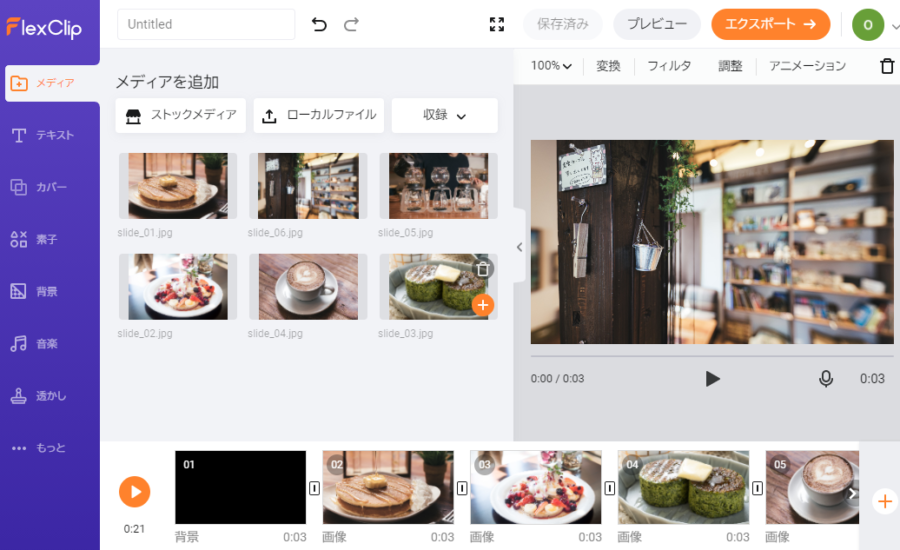
まず簡単に画面について説明します。

- サイドバー
動画に使う素材(テキスト・画像・カバー写真・音楽など)を選ぶ画面です。 - タイムライン
画像や動画、背景などこのタイムラインに追加していきます。
※FlexClipではタイムライン上の1つ1つのブロックのことを「絵コンテ」といいます。 - プレビュー
組み立てた動画がどのように動くのか確認できます。 - エクスポート
[.mp4]形式で、動画をダウンロードする為のボタンです。
ファイルをアップロード
動画に使うファイルをアップロードします。



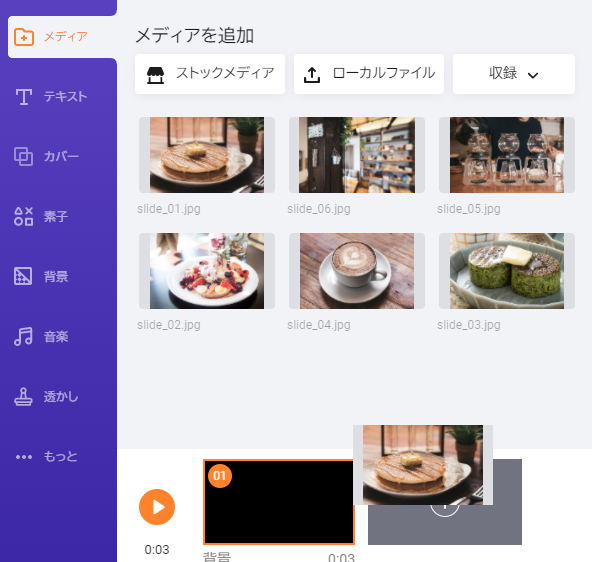
画像をタイムラインへ追加
画像をタイムラインに追加していきます。こちらもドラッグinドロップで追加していけます。


動画にタイトルをつけます
1つ目の絵コンテには黒背景があるだけで何もありません。ここに動画のタイトルを付けてみましょう。
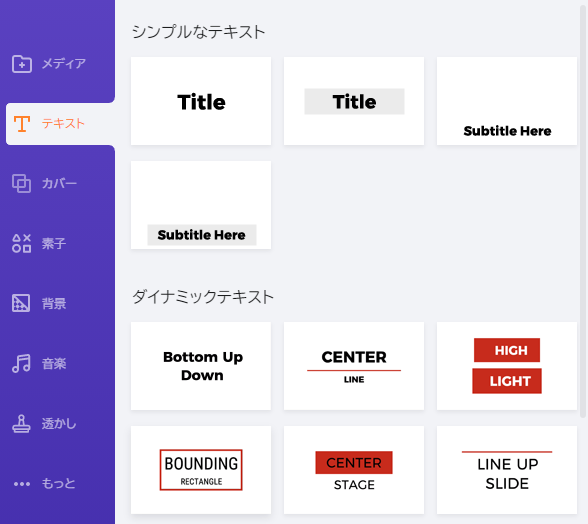
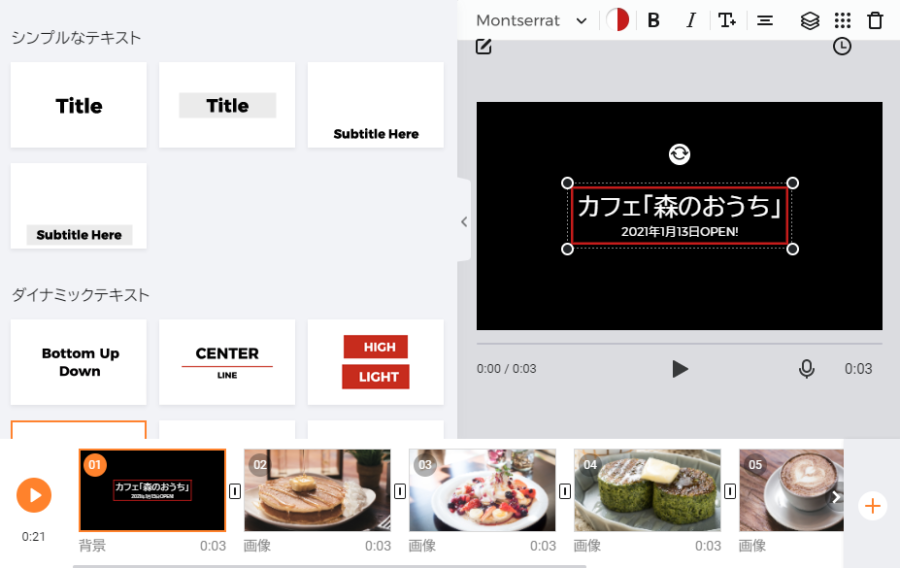
まず、サイドバーから[テキスト]を選択します。

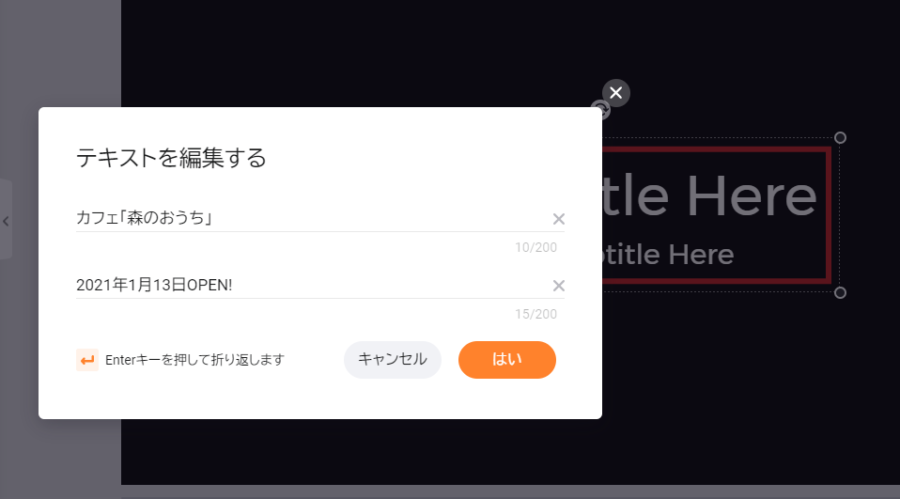
テンプレートの中からテキストを選択すると、プレビュー画面に追加されます。そして、追加されたテキストをダブルクリックすると下記のような編集画面に入ります。

変更内容が反映されました。

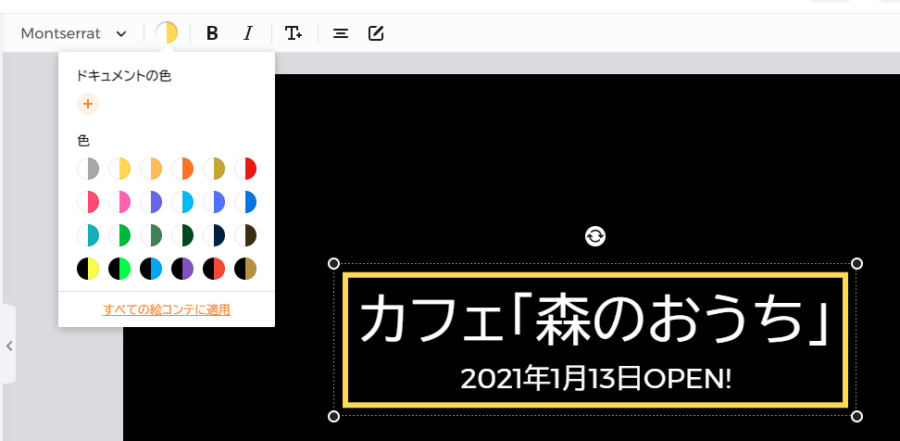
プレビュー画面上部から、書体や色なども変更できます。

最後の絵コンテにはお店の情報などを

画像に動きを加えよう
これだけでもスライドショーとしては成り立つのですが、動きを加えることでさらに本格的な動画になります。
トランジション
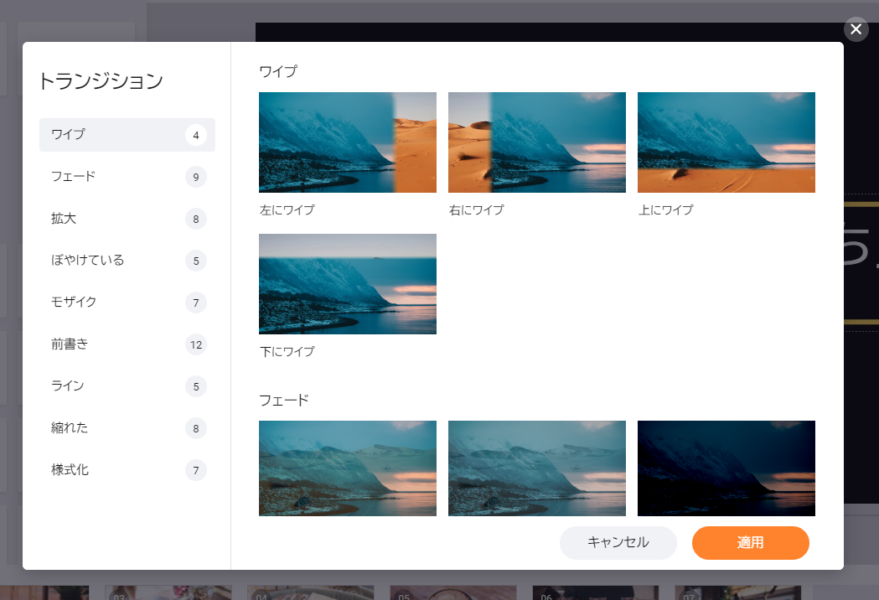
トランジションとは、絵コンテを切り替えるときの効果のことです。絵コンテ同士の隙間にある下記のようなアイコンをクリックしてみてください。

するとトランジションの選択画面が現れます。

これは私の使い方ですが、自然にスライドショーとして切り替えをしたいなら「フェード」を使い、シーンに応じて特別感を出したいときに別のトランジションを選択しています。
全絵コンテ間のトランジションを終えたら、次はアニメーションの編集に入りましょう。
アニメーション
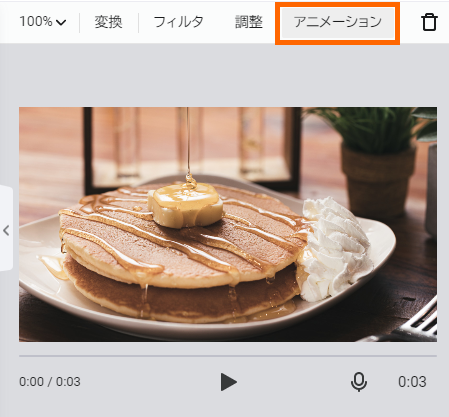
絵コンテが画像の場合はプレビューから[アニメーション]を選択できます。

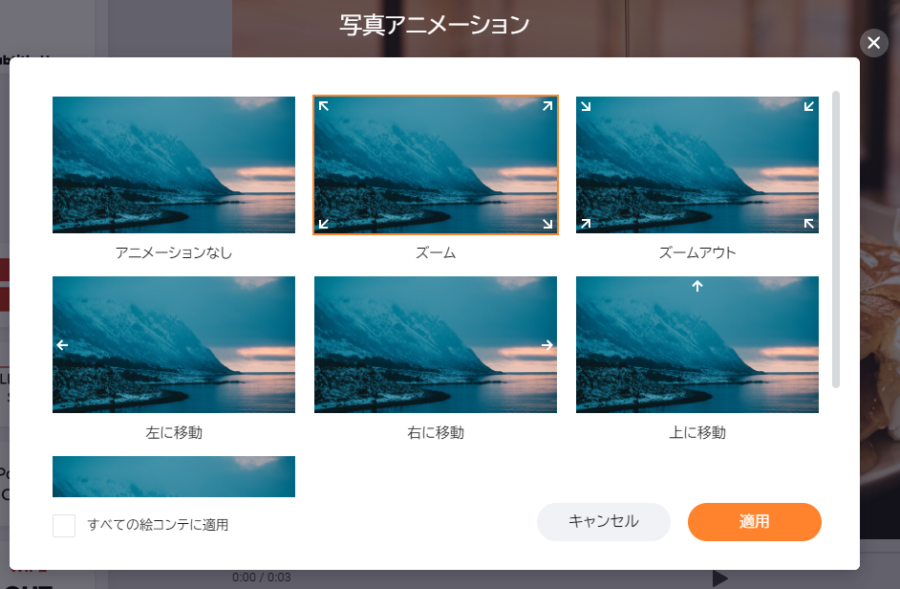
これは静止画を上下左右に動かしたり、拡大縮小することで動きを演出するためのものです。

不自然なアニメーションにならないようにするには…
例1.アニメーションの動きを統一する(ズームだけにするなど)
例2.アニメーションに規則性をもたせる(上下左右の順に移動さえる)
といった具合にすると良いでしょう。
プレビューで絵コンテの秒数をチェック
動画の切り替えが早すぎると、文字が読めなかったり、ゆっくりスライドを見たい方が見れなかったりと、後から様々な修正事項が出てくることがあります。
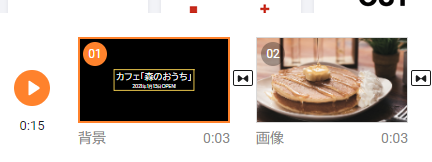
そこで全体を通してプレビューしてみましょう。この左側のオレンジ色の再生ボタンを押すと動画全体が再生されます。

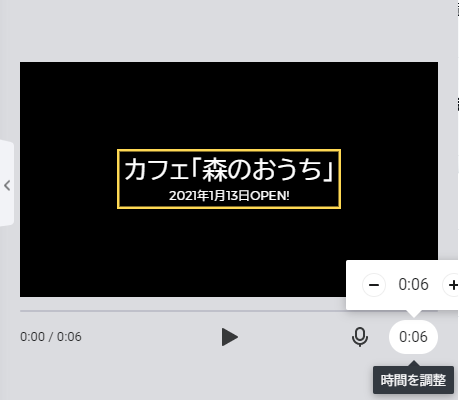
早速ですが、1枚目と最後の絵コンテは文字情報量が多いため、絵コンテ時間を3→6秒に調整しました。プレビューの右下の秒数をクリックすると時間調整できます。

ここまで編集・確認が終わったら、次はいよいよ動画をエクスポートします。
作った動画をエクスポート
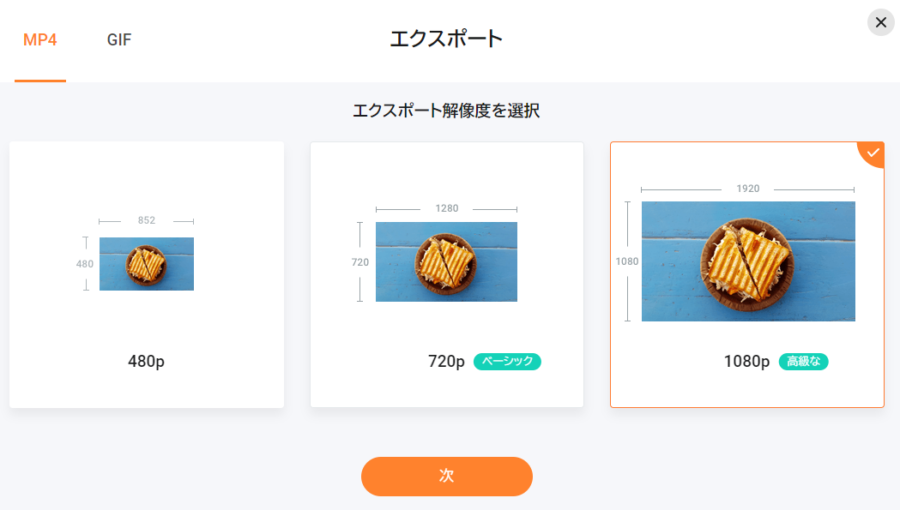
画面右上から「エクスポート」を押すと、まず動画の解像度を尋ねられます。

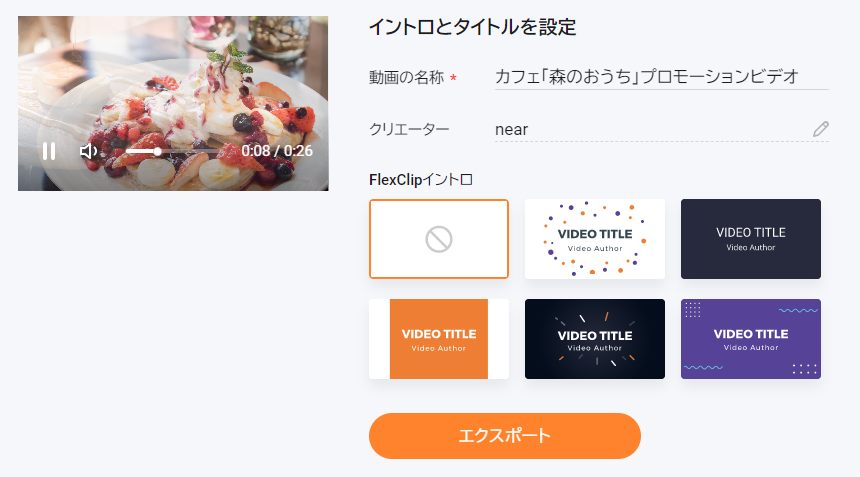
動画の名称と、クリエイターの名前を入力します。そして最後に[エクスポート]を押すと、動画のエクスポートが始まります。終了するとダウンロード画面に入ります。

エクスポート開始。しばらく待ちましょう。

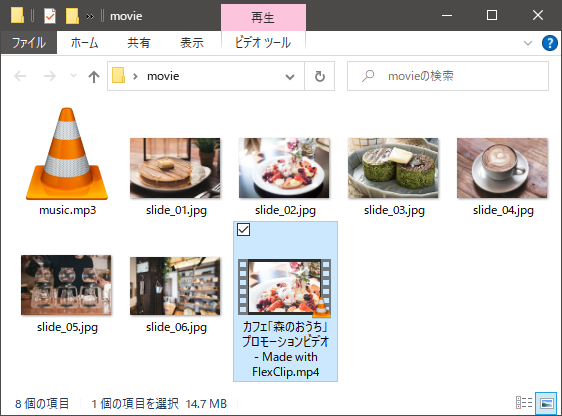
動画は.mp4形式で保存されます。

これで作業は終了です。おつかれ様でした!
まとめ
今回は、実際に操作を進めつつ、ゼロからFlexClipを使って動画制作をする流れをブログ記事にしました。FlexClipには既存のテンプレートから探して持ってくる方法もありますが、各種機能についてしっかりと理解したい方向けにこの記事を書きました。
流れとしておさらいすると…
素材を用意→アップロード→タイムラインに並べる→アニメーションとトランジションをつける→必要に応じて字幕を入れる→プレビューで確認しつつ秒数を微調整→エクスポート
こんな感じになります。
特に難しい操作もなくここまでの事ができてしまうのがFlexClipの良さですね!
良ければ当記事を読んだ皆様も一度試してみてください!


