Sleipnirを試してみた
先日、まにまにフェスティバルP5に参加しました。
Fenrir、Vivaldi Technologies、Microsoftのブラウザトークセッションがありました。
管理人はブラウザが大好きなのでFenrirが開発しているSleipnirやGrani、Pictbearも使ったことがありました。昔は拡張機能が沢山あるIEコンポーネントブラウザでしたが、今はChromiumブラウザとして開発されています。そして、デザインや使い勝手も向上しています。

実際インストールして試してみると「おお、今こんな風になってるのかぁ」と思うような新しい機能もいっぱいあり、家に帰ってからWindowsのパソコンとiPhoneで試してみて「これはかなり便利だな」と思ったので今回ご紹介します。
フリック操作
今回動画を撮ってみました!
- タブを閉じる
- バックグラウンドのタブで開く
- 隣のタブへ移動
- 戻る/進む
などの操作がフリック操作で簡単に簡単にできます。
スマホを使っていると、このありがたみが良くわかります。
タブを切り替える為に「タブ一覧」がある別画面にいちいち移動する必要がなくなるからです。
特にタブを閉じる時は、小さなボタンを押さなくて「タブを外す」みたいにジェスチャーすれば済むので、一度覚えるとストレスなくネットサーフィンが楽しめます。
PCの場合はマウスジェスチャに慣れていて、戻るのジェスチャーで左のタブ移動してしまうと思う方もいるかもしれませんが、その場合は旧式のマウスジェスチャーに戻せばOKです。
タブグループ
沢山タブを開いたあと、困るのが「開き過ぎてどこに行ったかわからない」といったケースです。普通のブラウザだと、タブは1行にズラーっと並んでいき、開いてたはずなのにどこにタブが行ったかわからなくなることがあります。
でもSleipnirだとグループを切り替えることが出来るので、開きっぱなしにしつつも整理することが出来ます。
例えば
- グループ1「SNS用(Facebook、Twitter、マストドン、ブログなど)」
- グループ2「お買い物用(楽天やAmazon)」
- グループ3「ニュース用」
という具合に使えます。
沢山あるタブをカテゴリ分けしたいときに便利そうですね!

作りこみが凄い!
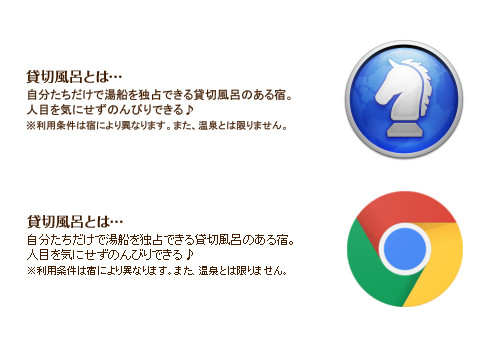
フォントレンダリング
WindowsとMACをどちらも使う人ならわかると思いますが、MACはフォントレンダリングがキレイですがWindowsはもう一つといったところです。
でもSleipnirだと書体もキレイです。

MSゴシックでもメイリオでも游ゴシックでも、しっかりとした安定感のあるラインで文字がレンダリングされます。
WEBサイトを運営しててよく思うんですが、可読性って大事ですよね・・・・。
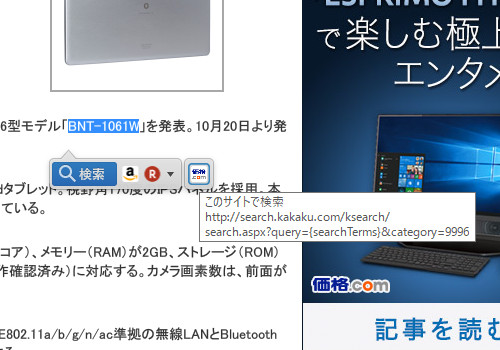
テキストをハイライトさせた時も、痒い所に手が届く
テキストを選択したとき、それぞれの検索エンジンでの検索が可能。そして「このサイトで検索」というボタンを押せば簡単にサイト内検索も出来ます。

リンクを長押しすると、バックグラウンドタブで開く
スマホだと普通リンクを長押ししたらコンテキストメニューが開いて、その中に新しいタブで開くとかいろいろありますが、Sleipnirはすぐバックグラウンドのタブで開きます。労力を費やさなくても「ひとまず開いておく」という事が出来て便利です。
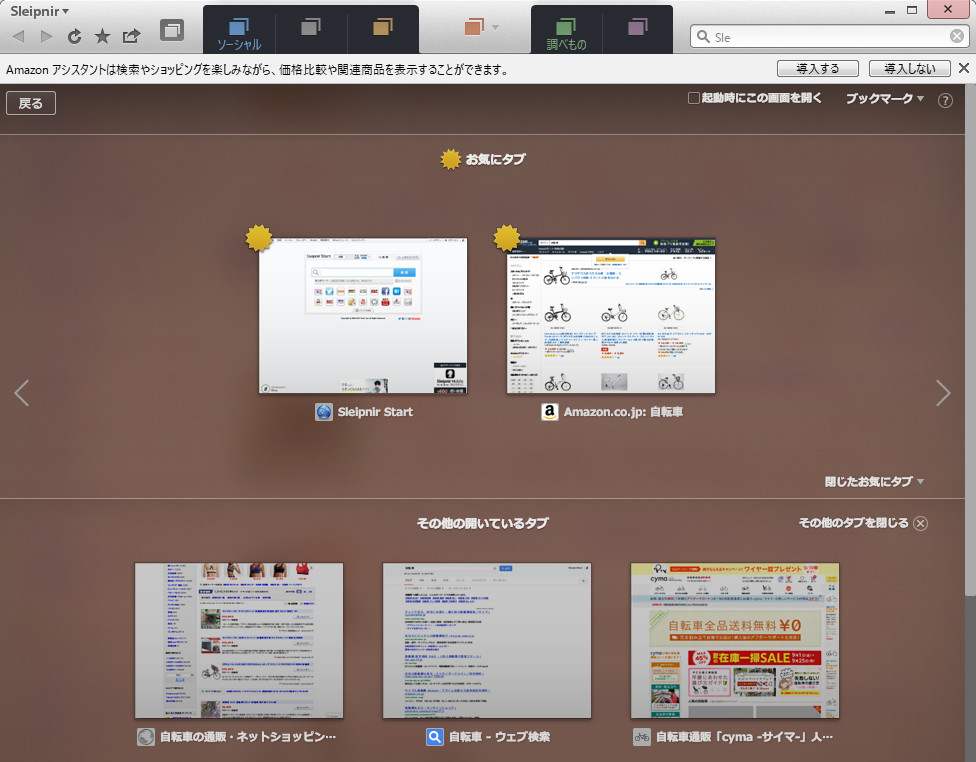
アドレスバーが簡略化されて、タブ一覧がサムネイルに
スマートながら、こだわる所はしっかりこだわって作られてるのがよく解ります。
アドレスバーは使えなくなったという訳ではなく、画面右上に小さくなってきちんと使えます。

モバイルだとここが便利!
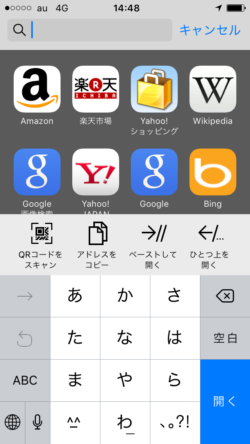
アドレスバーの文字を選択してるときに出てくるサブメニューがどれも使う人のことをよく考えて作られてるなと思いました。
「アドレスをコピー」やクリップボードの中身を「ペーストして開く」「ひとつ上を開く」といった事が出来ます。
RSS購読もできる!
おまけに、記事をそれぞれラベルで管理することもできます。
例えばフリーソフトを紹介してるサイトの記事で
「画像ソフト」「PC高速化」というラベルをつくって登録しておけば、後から切り替えることができます。
Fenrir PASSが何かと便利!
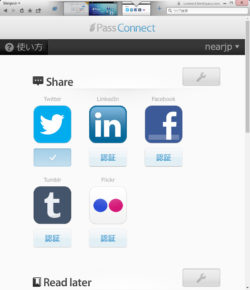
単にブックマークを同期するだけではなく、Twitterでシェア、DropboxやEvernoteへキャプチャを保存するなどの機能もついています。
SuperDragExtensionが便利!!
個人的に、コレが残っていたのは嬉しいです。Sleipnirに昔からある機能で、テキスト選択をして、画面内の適当な場所にドラッグインドロップしたらその単語が検索できます。

まとめ
特徴的な機能とデザインが多いSleipnirですが、一度覚えると快適にネットサーフィンが出来るようになるブラウザです。デバイスごとにそれぞれ違った特徴があり、比べてみると面白いです。特にWEBに携わる仕事をしている人や、作業効率を常に意識している人、モノづくりをしている人にとっては良い刺激がいっぱいありそうです。
ひと通り使ってみた印象としては、タブをかなり効率的に使えるなと思いました。
例えばモバイルで使っているとき、意図せず勝手にバックグラウンドで開いてしまうタブ(主に広告ですね)をスっと閉じることができますし、逆に今画面を離れたくないけど後で見たいと思ったリンクや画像は、長押しすることでバックグラウンドで開いておくことも出来ます。
そしてデスクトップでは広いスペースをふんだんに使って直感的にタブを整理できます。文字も読みやすく描画してくれるので、目が疲れたりしません。ブラウジングにかかるストレスも軽く出来そうです。
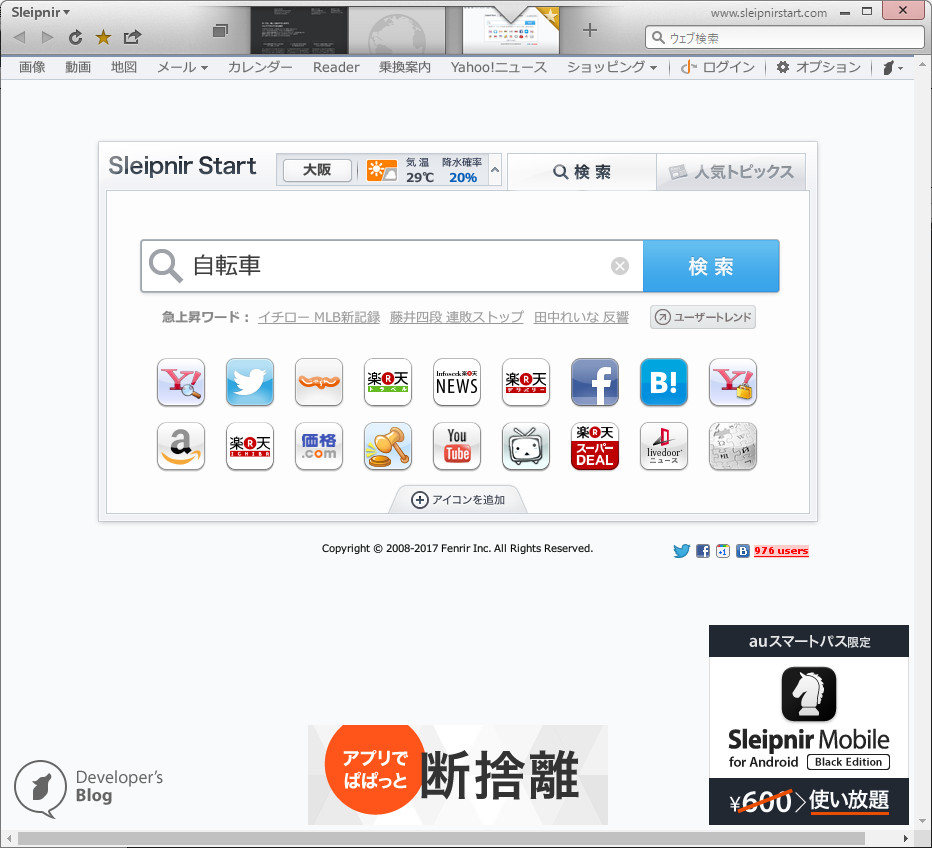
おまけ
Sleipnirが運営しているSleipnir Startという検索サービス、かなり使いやすいです。WEBサイトなのでどんなブラウザからでもアクセスできるので一度試してみてください。
テキストを入力し、検索したいエンジンのボタンを押せばそれに伴った検索結果が現れるという仕組みです。

おまけ2
イベントでチラシも配られてましたのでそちらもシェアします。
参照リンク
Fenrir
https://www.fenrir-inc.com/jp/