Scribefireを導入しました。
 今回はScribefireというブラウザ拡張機能を追加しました。Scribefireは、ChromeやFirefoxなどのブラウザに追加できるブログエディターで、毎回ブログにログインせずともブログ記事を投稿出来ます。
今回はScribefireというブラウザ拡張機能を追加しました。Scribefireは、ChromeやFirefoxなどのブラウザに追加できるブログエディターで、毎回ブログにログインせずともブログ記事を投稿出来ます。
Scribefireの利点
Scribefireは軽快に動作してしかも複数のブログサイトを登録できるマルチアカウント対応の拡張機能です。リストアップしてみると・・・
- ブログサイトに直接ログインする手間が省ける。
- 複数のWEBサイトを運営していても1画面から各サイトへのブログ投稿が出来る。
- マークダウン記法により、読みやすい文書構成のテキストが簡単に書ける。
- エディターが軽快に動作する。
- WEBサイト上で右クリックメニューから「Blog This Page」を選択すれば、URLが付いた状態で投稿できる。
導入手順
まずは拡張機能をブラウザに導入します。
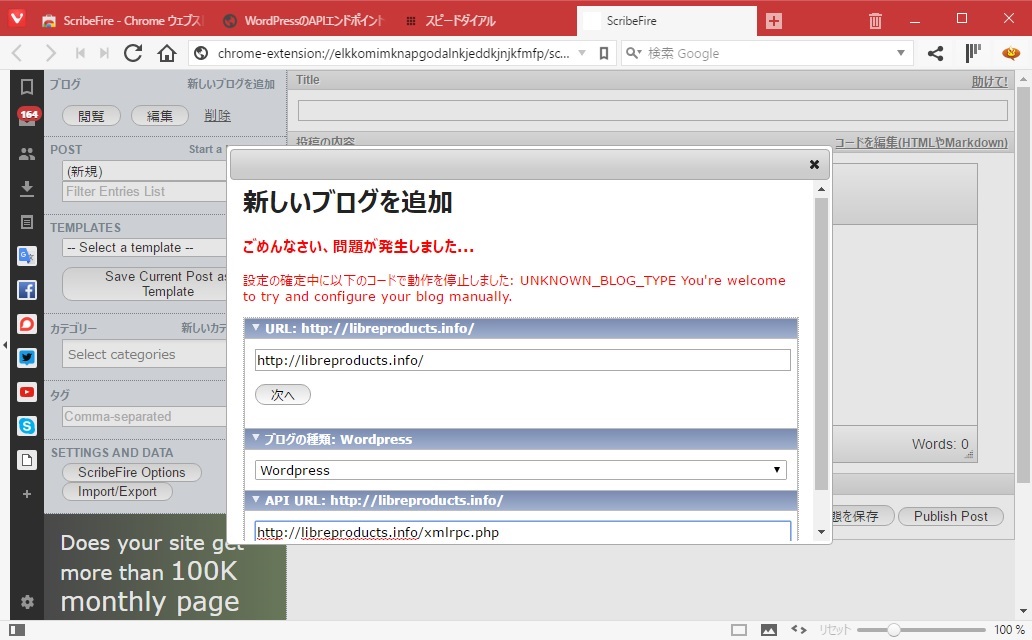
次に、お持ちのブログアカウントを設定します。
アカウント設定について
- WordPressの場合
- URL:お使いのWEBサイトURLをそのままコピー&ペーストします
- ブログの種類について:Wordpressを選択
- API URL:URLの語尾にxmlrpc.phpを追加します。
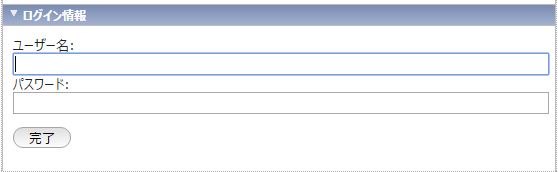
- ログイン情報:管理画面に入るときのアカウントとパスワードを入力します。
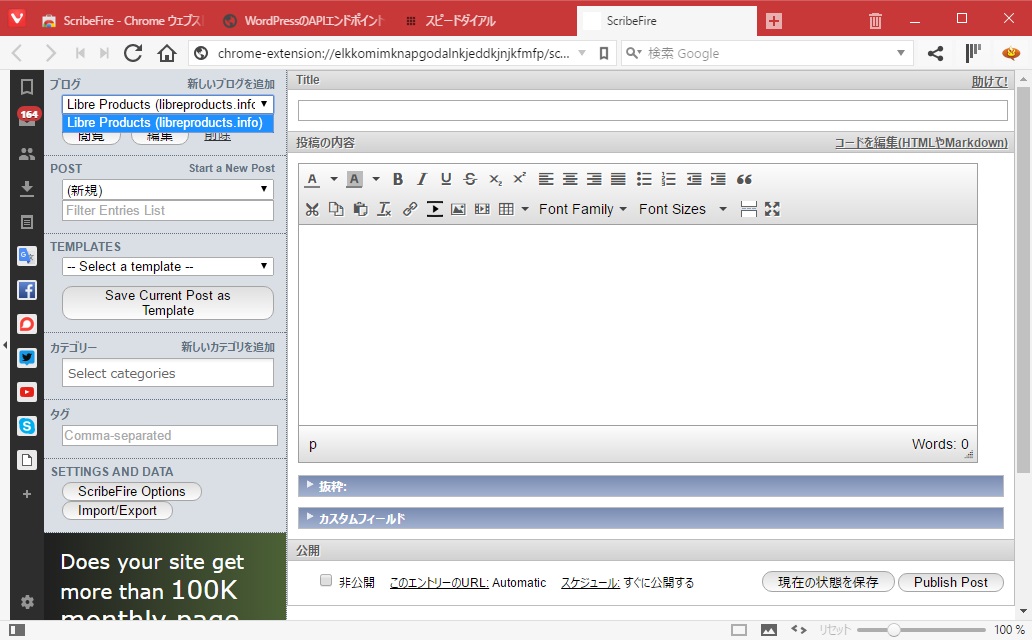
WordPressサイトが登録された状態です。
サイドバーにサイト名が入ります。あとはエディターを使って記事を書き、投稿します。
マークダウン記法について
表題や箇条書きを付けるのは、視覚的に編集していても思い通りにならず、なかなか面倒くさい時があります。そんな時に役立ちます。
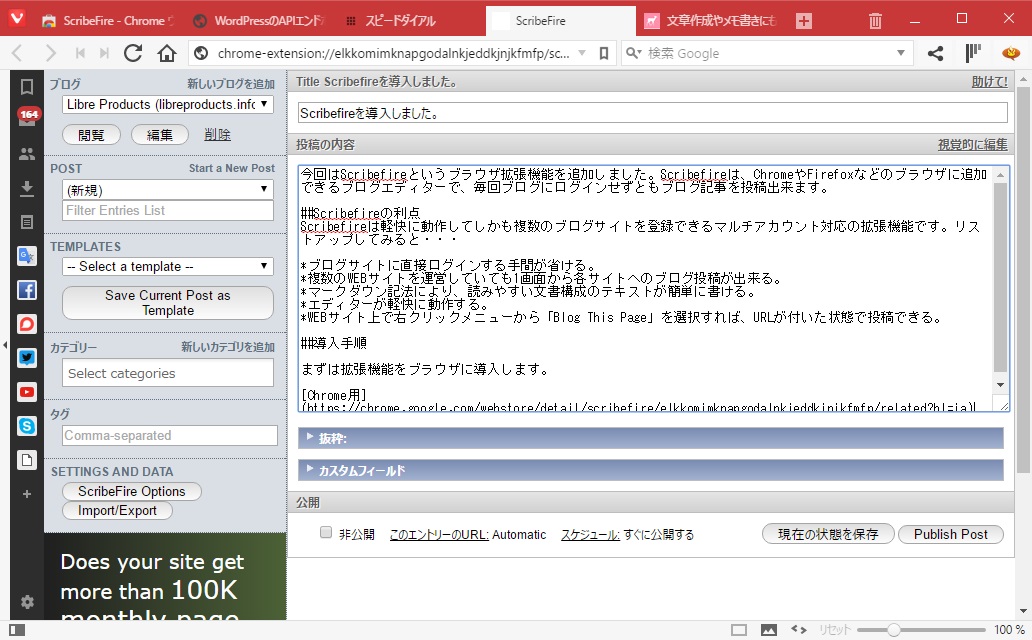
今回、試しにマークダウン記法でブログ記事を書いてみました。
表題を付ける場合
表題にしたい言葉の頭に#(シャープ)を書きます。#の数に応じて表題のレベルは変わります。
例:マークダウン記法で表題を付ける場合
- #:h1タグが挿入される
- ###:h3タグが挿入される
箇条書きをする場合
箇条書きをする場合は(アスタリスク)を頭に付けます。
※この時、半角スペースをリストと単語の間に挟むようにしてください。
数字リストの場合
単に箇条書きではなく、順序をつけたリストにしたい場合もあります。そんな時は「1. りんご」「2. みかん」「3. ばなな」と言った具合に数字とピリオドを書いていきます。
リンクを付ける場合
リンクはこんな感じに書きます。
[リンク](URL)
このように、非常にシンプルな手順でタグ打ちされた読みやすい文書を書くことが可能です。後から視覚的に編集したり画像やリンクも挿入出来ますので、是非お試しください。
新しいことを覚えるのが苦手な人も、少ない記述で済むのでラーニングカーブは意外と低いはずです。ちょっとでもHTMLが分かる人にはとくにお勧めしたい記法です。