Notepad++はこう使え!

Notepad++はStack Overflowが2015年に行った調査では開発者に最も使われているエディタだそうです。
そういえば管理人がお手伝いしているV7 Bookmarksの作者さんも、Notepad++を使ってたなあ・・・と思い、何がすごいのかいろいろアレコレ試してみた結果、いつの間にかメインのエディタになってました。
ざっと魅力をご紹介!
- 軽い!
- ショートカットキー付け放題!コマンドの種類もとにかく豊富!
- マイナーブラウザでもHTMLプレビューできる!
- FTP機能が神!
- 習得難SCI-LINECUT易度が低い
上記5点の理由から、手放せない存在になってしまいました。
ぜひいろんな方に知ってもらいたいと思います。
軽い!
すいません、これ100%管理人の主観です。でも少なくとも、他のHTMLエディターよりは確実に軽いです。余計なアニメーションとかが無く、起動から、なにからなにまで超早いです。管理人は静的HTMLをスピーディーにあれこれ開いては保存しぃの繰り返しなので、このあたり非常に助かります。
ショートカットキー付け放題!コマンドの種類もとにかく豊富!
今まで見てきた中で、Notepad++って最高クラスに懐が深いと思います。基本機能に無いものはプラグインで補い、そうして追加された機能にもまた、一つ一つショートカットキーが追加できます。
マイナーブラウザでもHTMLプレビュー可能!
調べによると、HTMLプレビューにブラウザを指定したい場合は
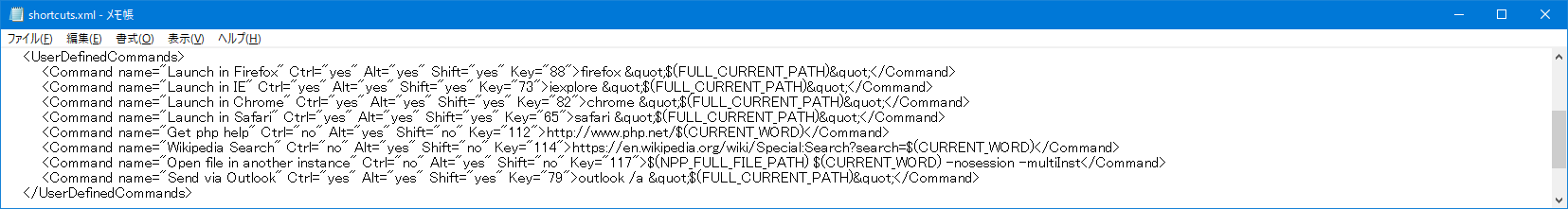
shortcuts.xml
ってファイルをメモ帳とかで触るみたい。え、どこにあるかわかんないって?
Notepad++のインストールフォルダだよ、え、それがどこかわからない?Everythingとか使うって手もあるよ!
※ただ、このファイルを触るときはNotepad++を終了させた状態で別のテキストエディタ(メモ帳とか)で編集して上書き保存してください。
※設定ファイルはAppDataのRoamingフォルダに入ることもあるみたいです。インストールフォルダ内のshortcuts.xmlを編集しても反映されなかったら一度そちらもチェックしてみてください。
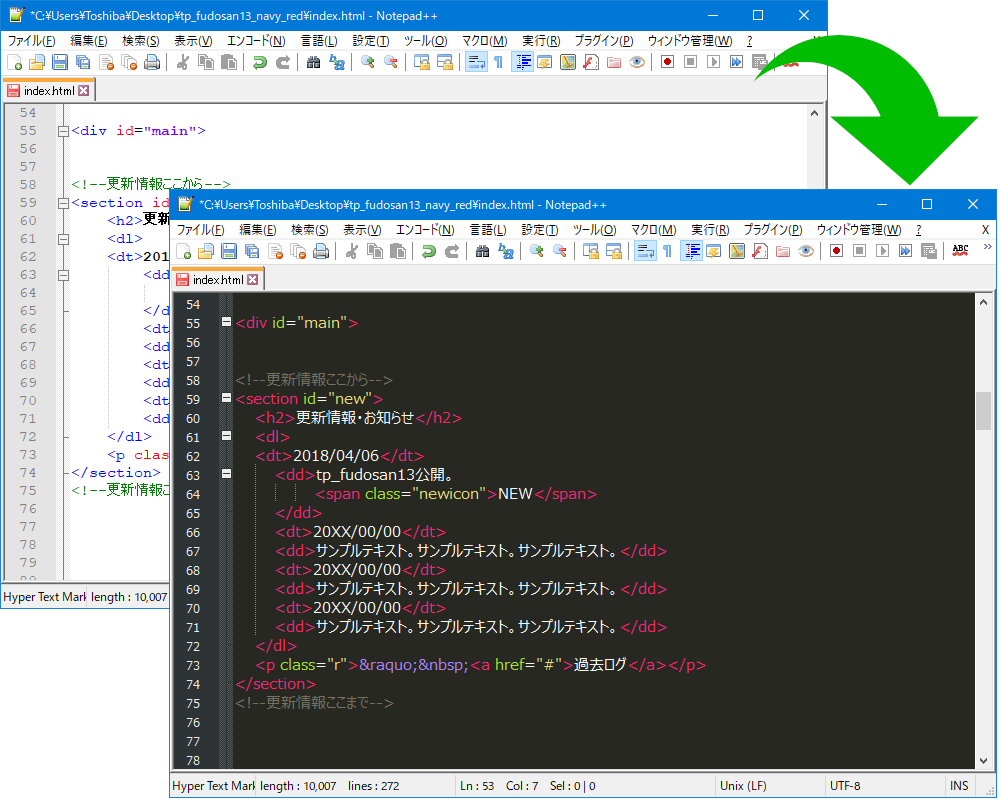
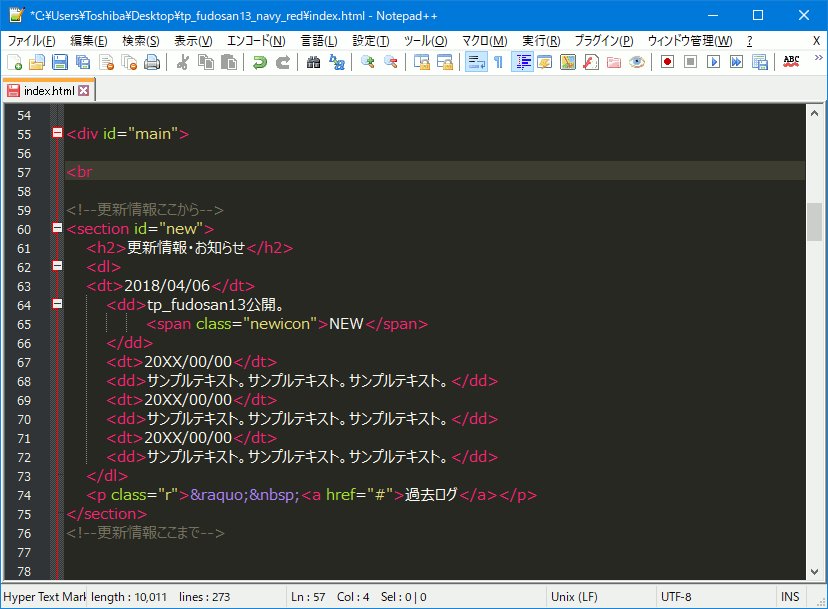
書き換え前

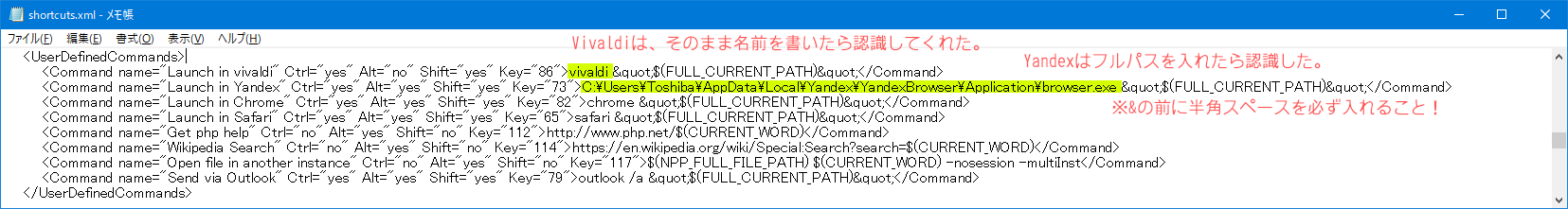
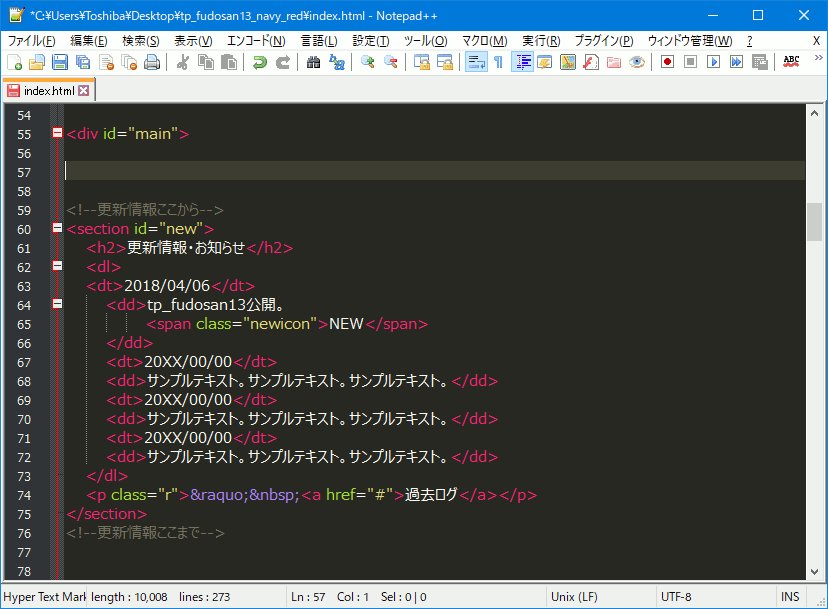
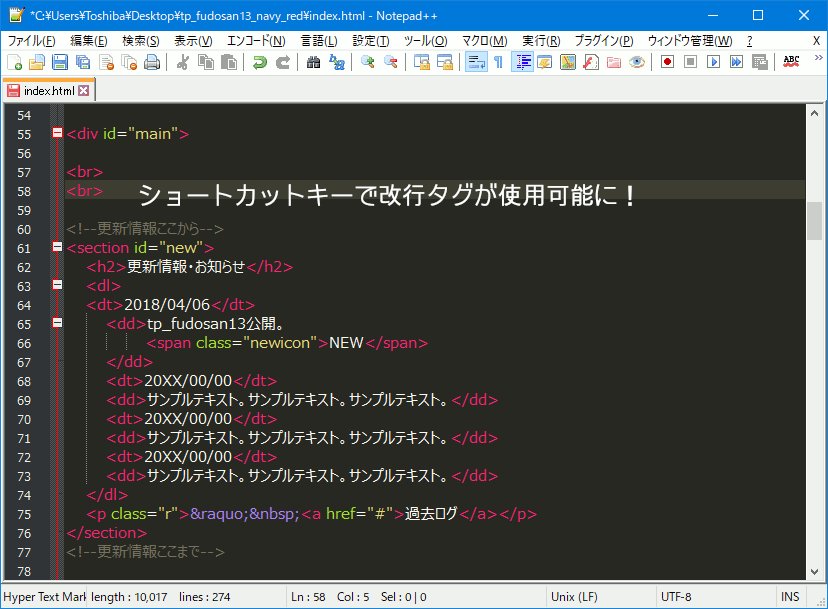
書き換え後

FTP機能が神!
ファイルのアップロードとダウンロードには、FilezillaとかFFFTPとか、サーバー接続専用ソフトが必要。そう思っていた時期が俺にもありました。
NppFTPを使えばいとも簡単に右サイドバーにサーバー上のファイル一覧が見れて、ダウンロードして編集できちゃいます。
さて、次はNotepad++を導入してまずはじめにどういう設定をすべきかを書いていこうと思います。
Notepad++導入について!
1.まずはダウンロードとインストールから
Notepad++
https://notepad-plus-plus.org/
公式サイトにてダウンロードします。ダウンロード画面の一番上にCurrent Version(現在のバージョン)と書いてるのがあるので、それをクリックして、ダンボール箱にカメレオンが書かれているやつをクリック。
.exe形式でインストーラーパッケージがダウンロードされますので、完了したらダブルクリックして案内に従って画面を勧めていきます。
基本的についてるチェックボックスには、全部チェックを入れた状態で進めてね!
[easingslider id="2528"]SCI-LINECUT
インストールが完了したら、こんな画面が立ち上がります。(このバージョンの変更ログとかです)

2.プラグインの管理について
プラグインとは拡張機能のことで、Notepad++には強力ななお、プラグインがいくつもあります。例えばFTP機能をつけたり、サイドバーでファイルを見るエクスプローラを動かすことができます。
管理する時はメインメニューの [プラグイン(P)] - [プラグイン管理...] を開きます。ここから様々な拡張機能を探して入れることができます。
より沢山のプラグインを探すならPlugin Manager
物足りない方はPlugin Managerを使うほうがいいでしょう。扱いとしては、これはプラグインの一つです。
こちらのほうが、いろんなプラグインを入れることができます。
「プラグイン管理」の前身のようなものです。
ネット上で便利な機能を見つけて、プラグイン管理を見て「ない!」と思った時にご検討ください。
こちらのリンクからPlugin ManagerをZip形式でダウンロードできますので、なかったらぜひ有効活用してください。https://github.com/bruderstein/nppPluginManager/releases
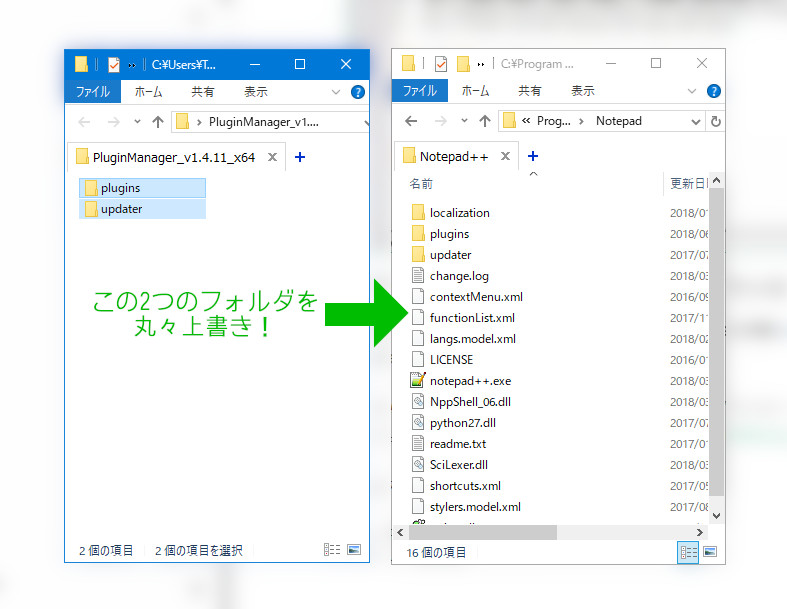
Zipファイルを展開すると、
- Plugins
- updater
という2つのフォルダが出てきます。一旦Notepad++を終了させて、インストールフォルダに入れて再起動すればOKです。
インストールフォルダの位置は、管理人の場合ここでした。
C:\Program Files (x86)\Notepad++

具体的にどんなプラグインのかは、4.おすすめプラグインで解説します。
3.見た目や動作設定モロモロ
- 外観テーマを「monokai」に
- 普段使っているフォルダを指定
- 簡単なマクロの記録
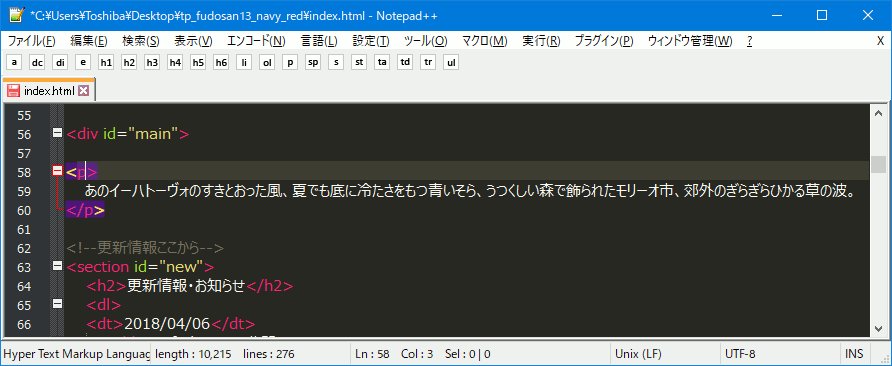
外観テーマを「monokai」に

Sublime textでお馴染みのmonokaiテーマ。目に優しいダークカラーなのに、色分けがとてもわかりやすいです。
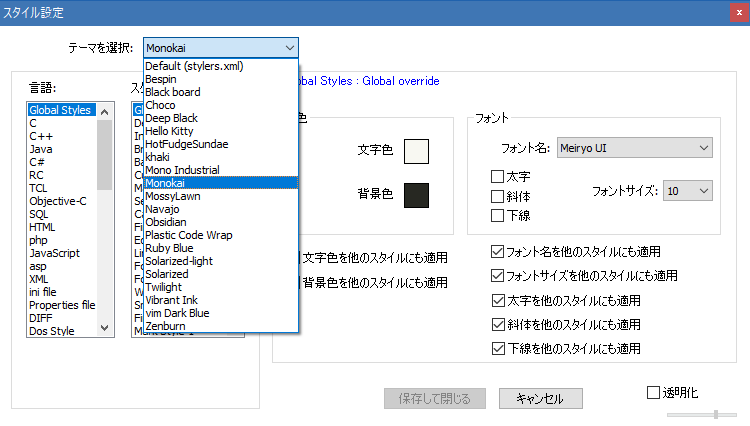
[設定]-[スタイル設定]-[テーマを選択]のところで、Monokaiを選ぶだけ。

※今回お勧めするのはmonokaiですが、お好きなテーマを使っていただいて構いません(笑)
ついでにフォントもお好みのものにしておきましょう。中間色の入ったメイリオや、メイリオUI等もいいですが、コード編集に使うならドットで描画されるMSPゴシックとかもいいかもしれませんね。
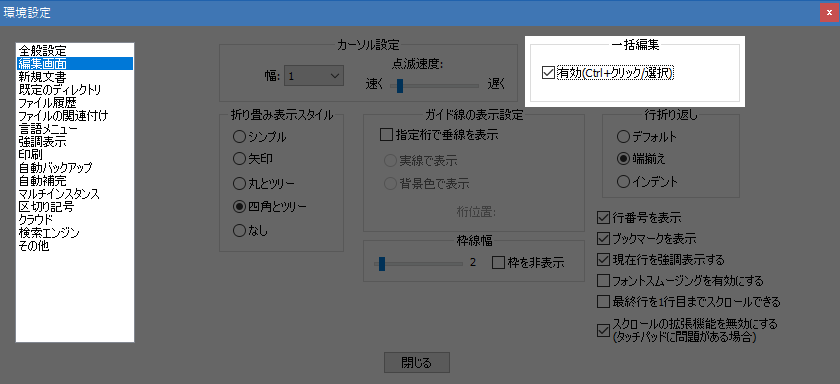
普段使っているフォルダを指定
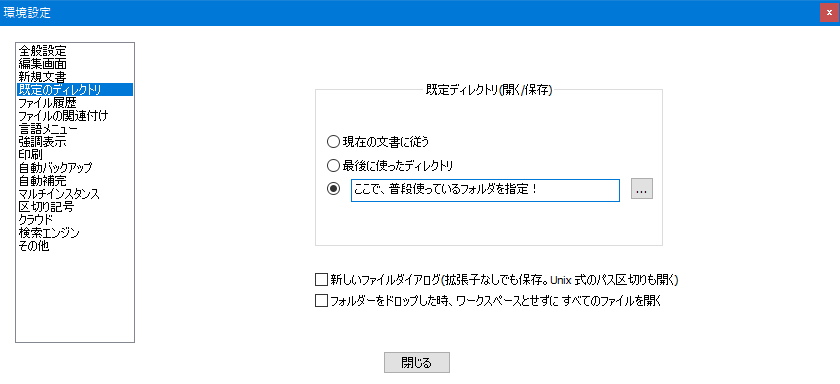
[設定]-[環境設定]-[既定のディレクトリ]で、普段使っているフォルダを指定できます。

簡単なマクロの記録

- [マクロ]-[記録の開始] ここで、記録させたい動作を開始する
- [記録終了] 記録させたい動作を終了
- [記録したマクロを保存] ここで、保存します。保存する際に、そのマクロに名前をつけたり、キーを割り当てることが出来ます。
4.おすすめプラグイン
[プラグイン] - [プラグイン管理]から、プラグインを追加して機能拡張していけます。
管理画面から検索して見つからなかったら、Plgin Manager。それでも見つからなかったらGoogleなどで検索してプラグインのファイルをダウンロードしてきて、Zipファイルを展開してからNotepad++本体があるフォルダのpluginsフォルダに移動させるという感じになります。
※プラグインフォルダを入れる際はNotepad++を終了させた状態で行ってください。
※展開したプラグインフォルダには[.dll]ファイルを入れるようにしましょう。こうしないと、正常に動作しないことがあります。
管理人がインストールしたのは・・・
- HTMLTag
- NppFTP
- WebEdit
- Zen cording Python
(Python Script必須なので、同時にインストールされます) - Emmet
- Customize Toolbar
- Explorer
HTMLTag
HTMLタグを触るときに便利な選択機能などが付いてきます。
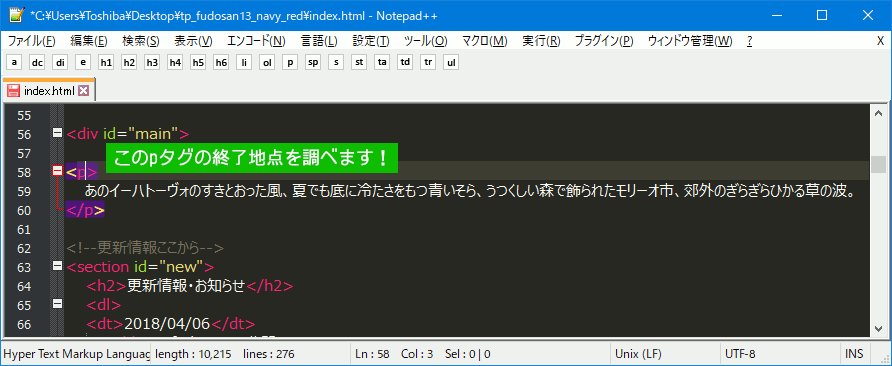
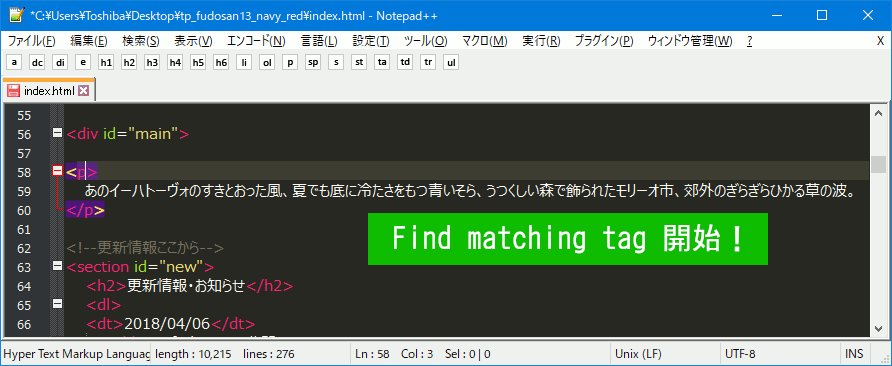
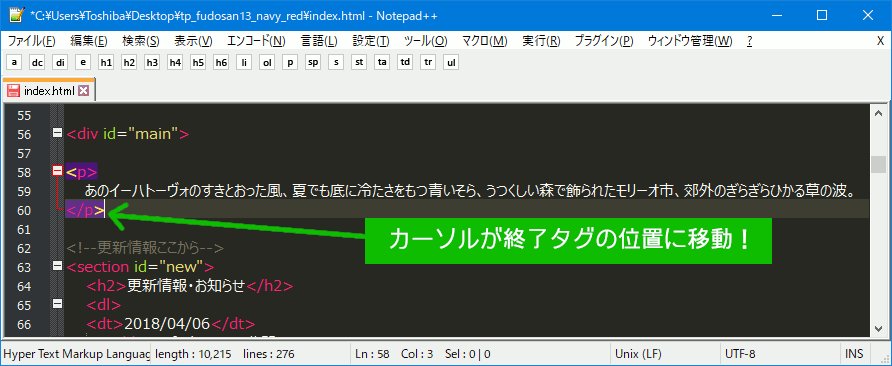
Find matching tag

対応タグの位置が分かります。
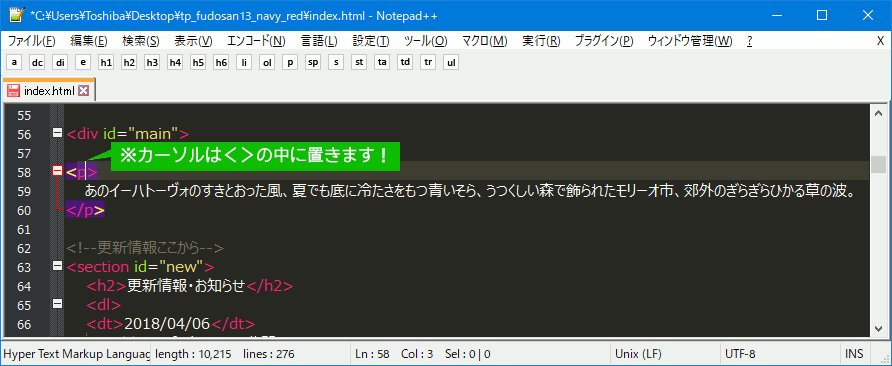
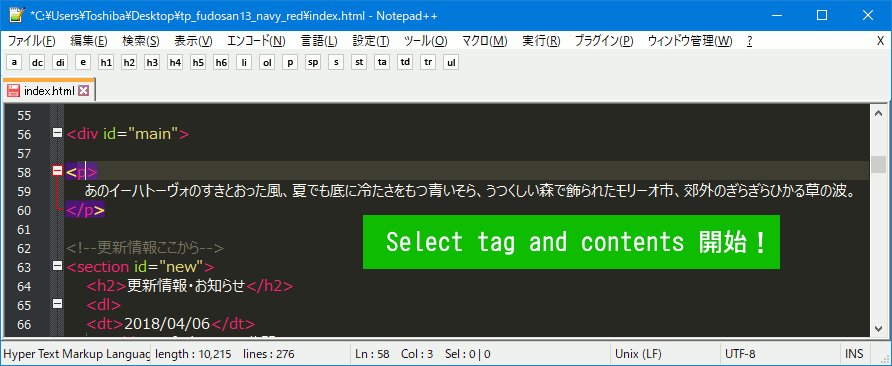
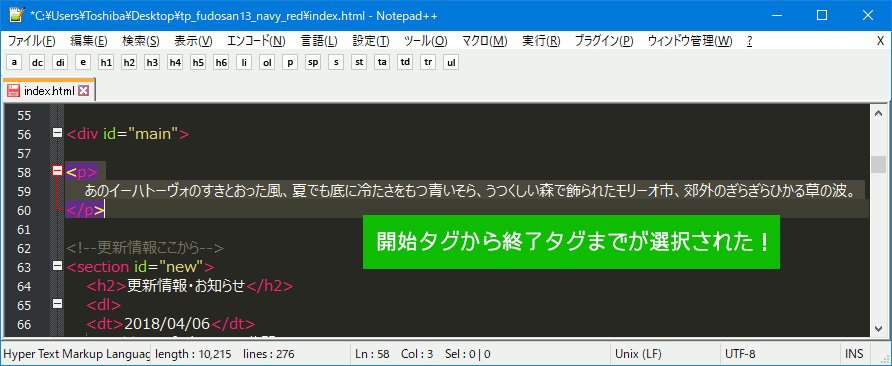
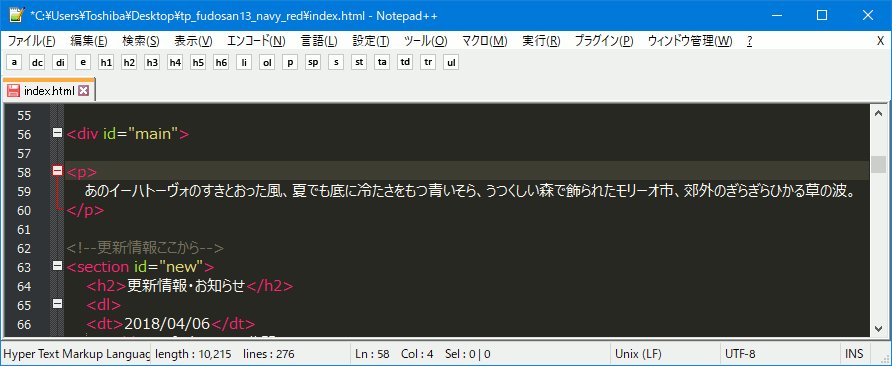
Select tag and contents

対応タグと、その中身を選択します。
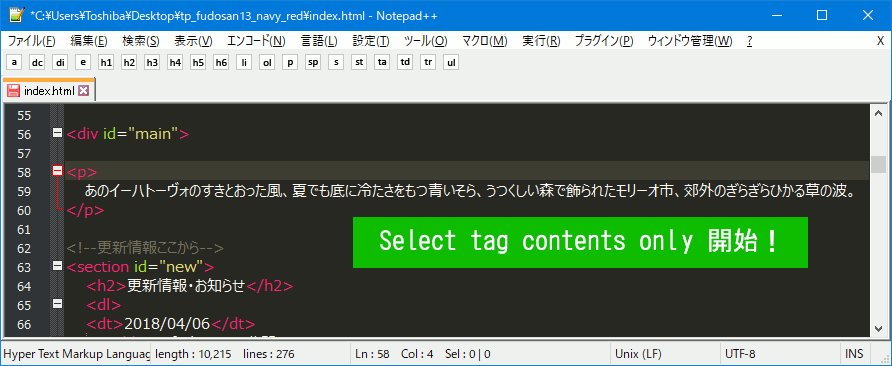
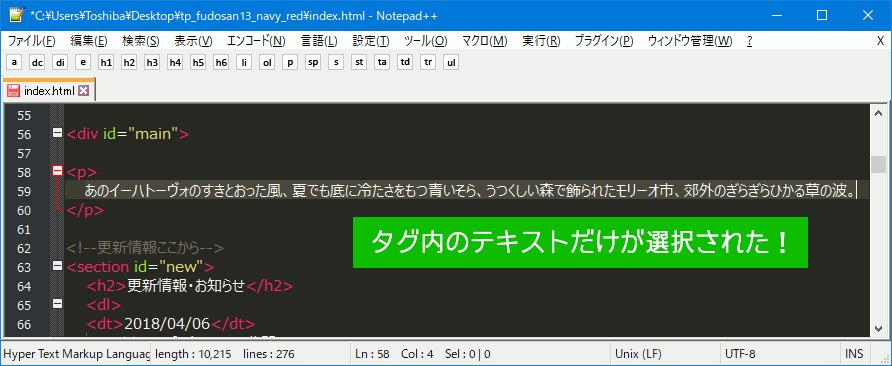
Select tag contents only

タグ内のコンテンツのみ選択
静的HTMLを触った人は「このタグ、どこまで続いてるんだろう?」と思ったことが一度はあると思います。このプラグインさえあればショートカットキーですぐに確認出来るので、おすすめです。
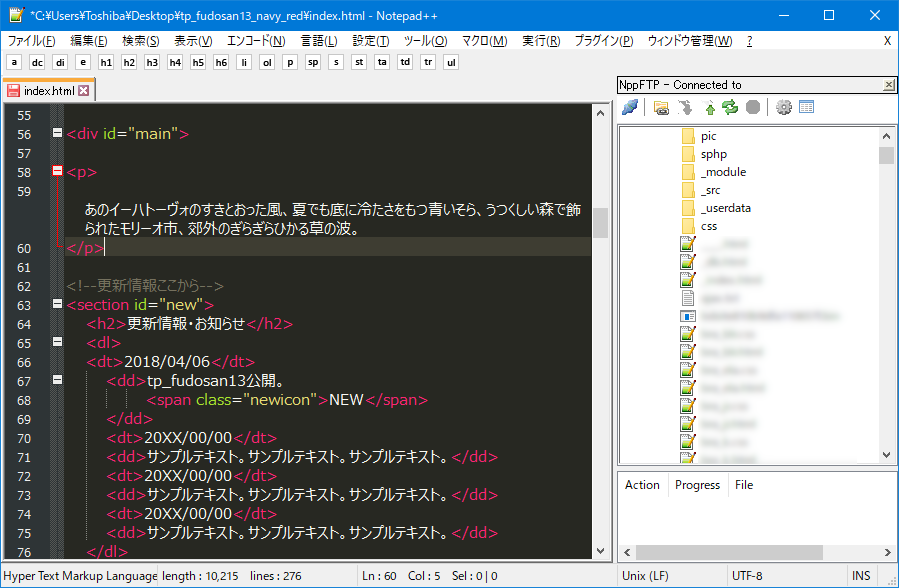
NppFTP
FTP機能が付きます。サーバー上のファイルをダウンロードしてきて編集し、上書き保存したらその瞬間アップロードが始まるスグレモノです。
ただし、サーバー上にあるファイルが多過ぎたらかなり時間も必要になりますのでご注意を。

WebEdit
主要なHTMLタグ挿入機能が追加されます。ツールバーにボタンも付きます。そして、これらをショートカットキーに登録すれば作業効率もグンと上がります。

Zen cording Python
省略形の記述を展開して、素早くhtmlを書く技術。今はEmmetと呼ばれています。ちなみに、Emmetというプラグインもあるのですが中々動きにもたつきがあったので、管理人はこちらを使っています。

※Python Script必須なので、同時にインストールされます
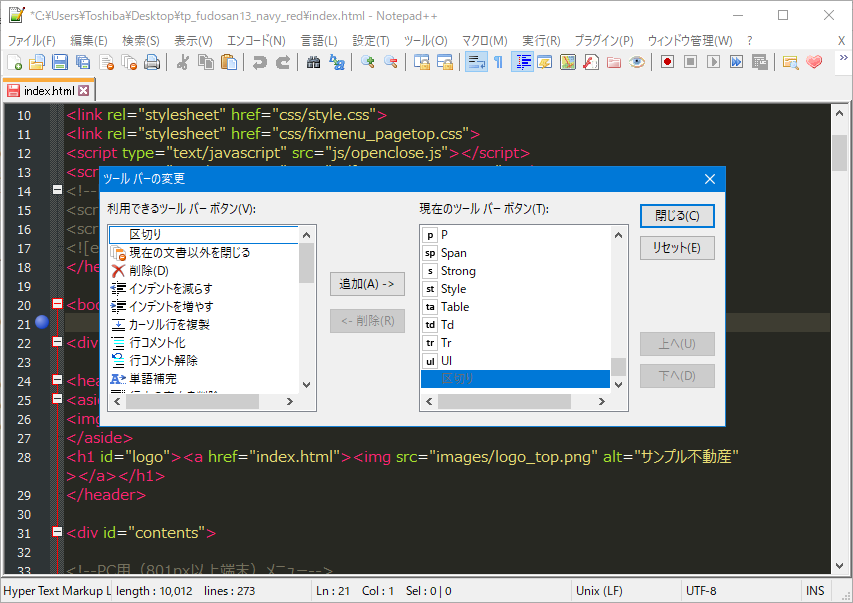
Customize Toolbar
ツールバーの中身を自由にカスタマイズできます。

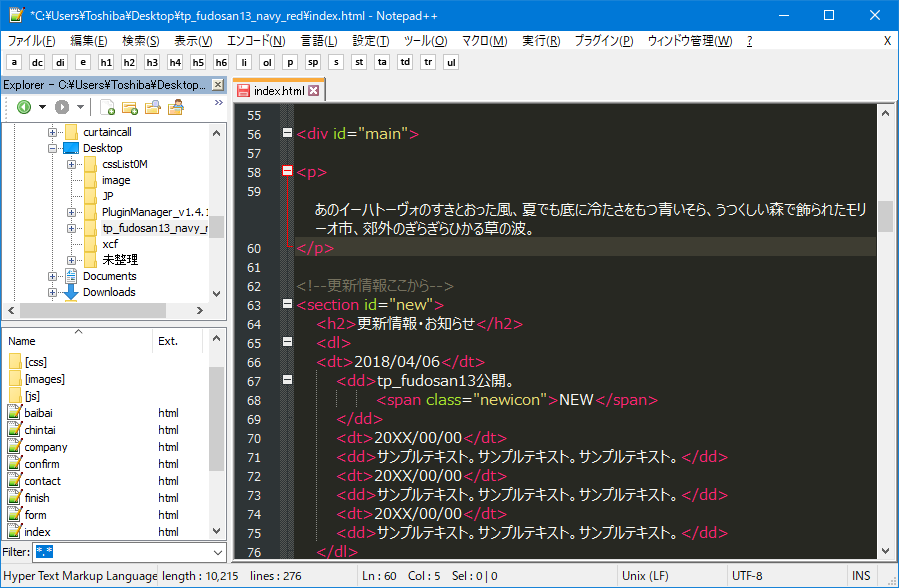
Explorer
サイドバーにエクスプローラー機能が付きます。

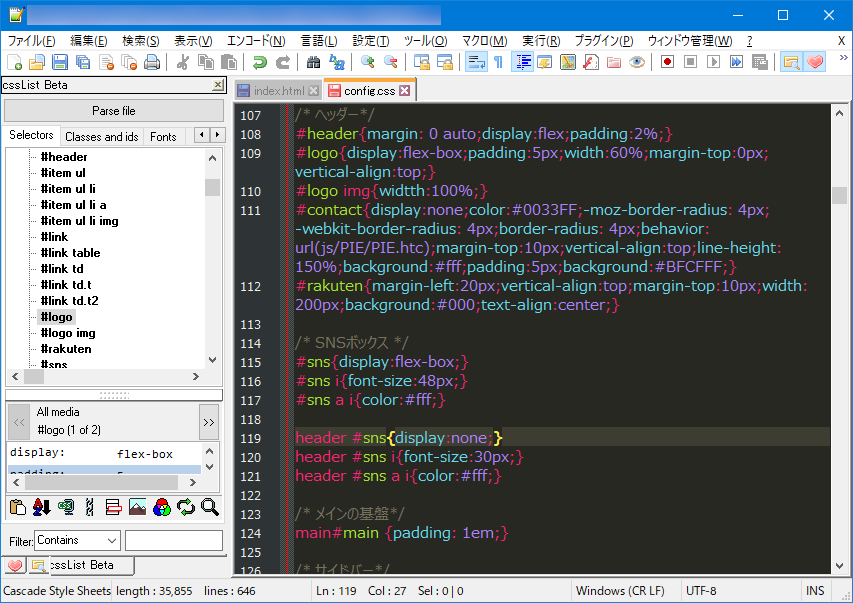
CSSList
CSSのセレクターがサイドバーに現れます。
※このプラグインはPlugin ManagerではインCSSListストールできません。作者さんのWEBサイトからファイルをダウンロードしてきて、プラグインフォルダに中身のファイルを入れると使えるようになります。

5.何かと便利な機能
- 文書マップ
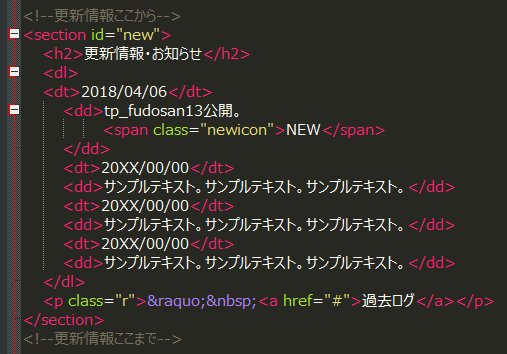
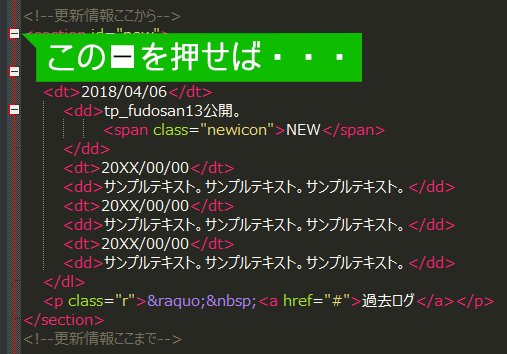
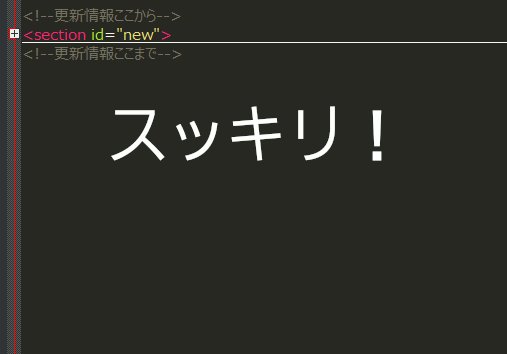
- タグの開閉
- ブックマーク機能
- タブの復元機能
- 複数箇所選択(Ctrl+複数箇所をクリック)
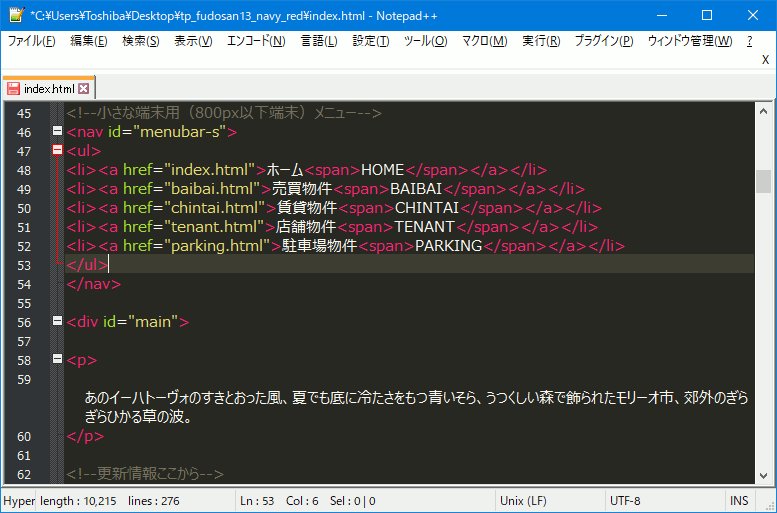
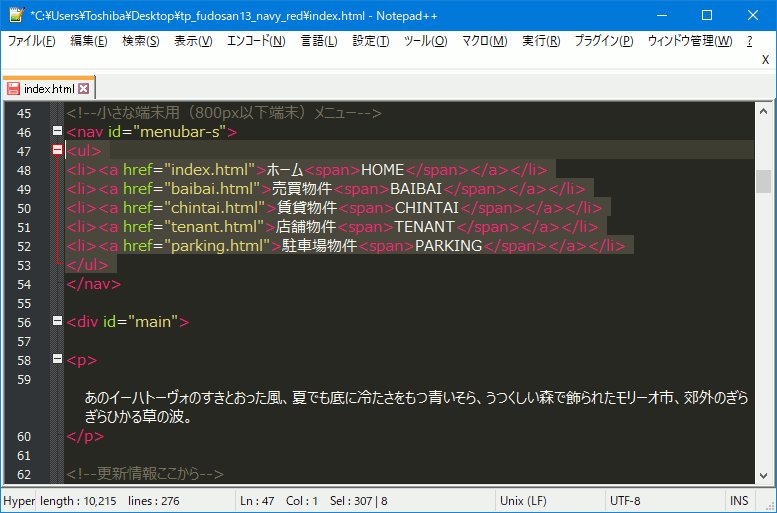
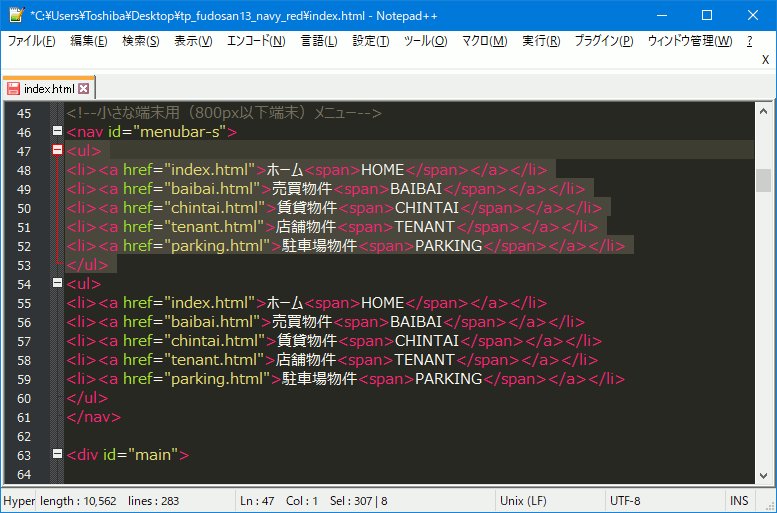
- 選択内容を複製
- 行の入れ替え
- 行の削除
- タグの対応範囲を選択
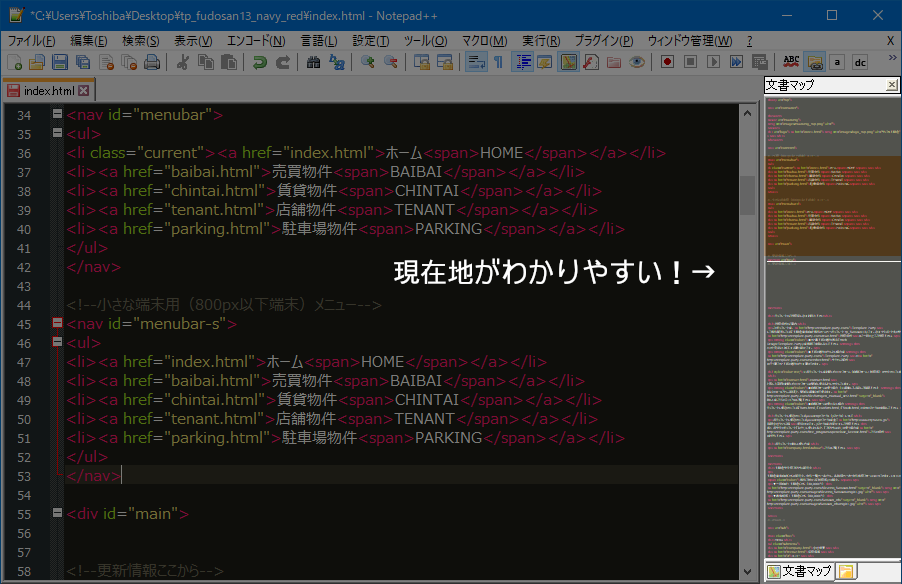
文書マップ
[表示]-[文書マップ]
で、右側にあるスクロールバーの横にある文書マップが現れます。文書マップとは、画面全体を俯瞰したような表示をする機能です。タグの山の形などを見ると、自分の現在地が分かりやすいです。

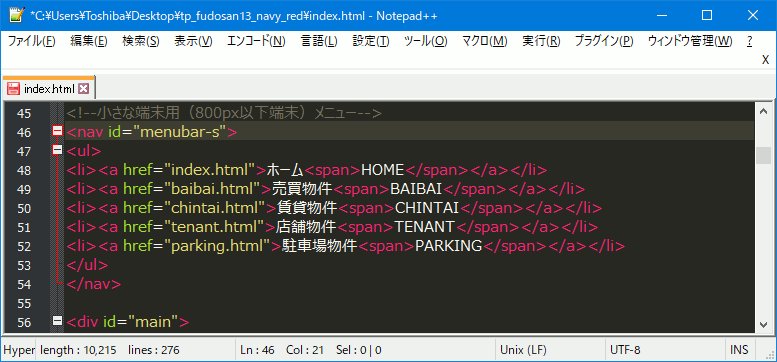
タグの開閉

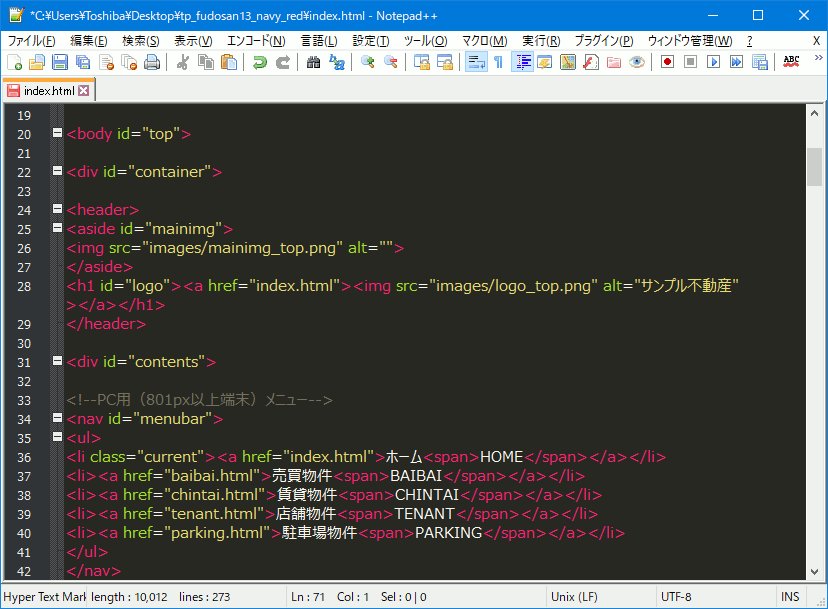
エディターの左端には、開始タグから終了タグまでを開閉するボタンがあります。階層が複雑になっていくほど役立つ機能です。
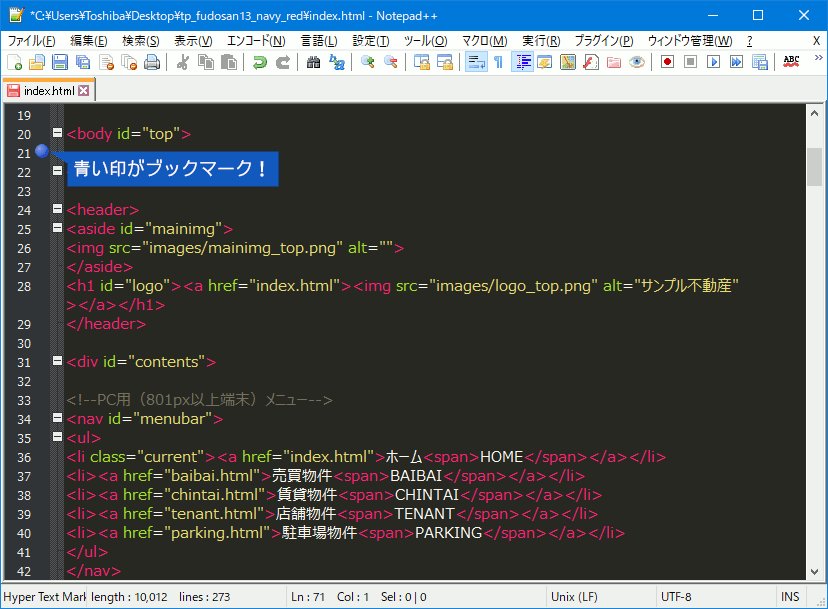
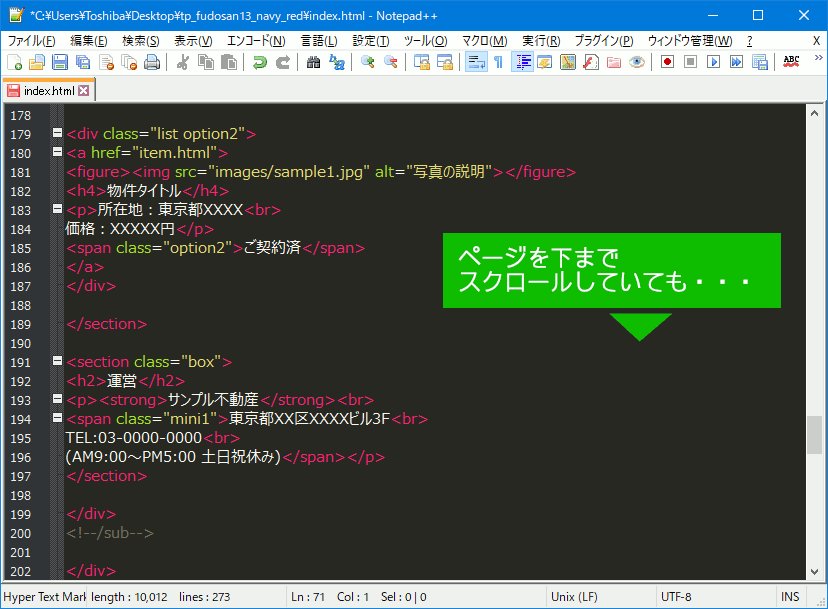
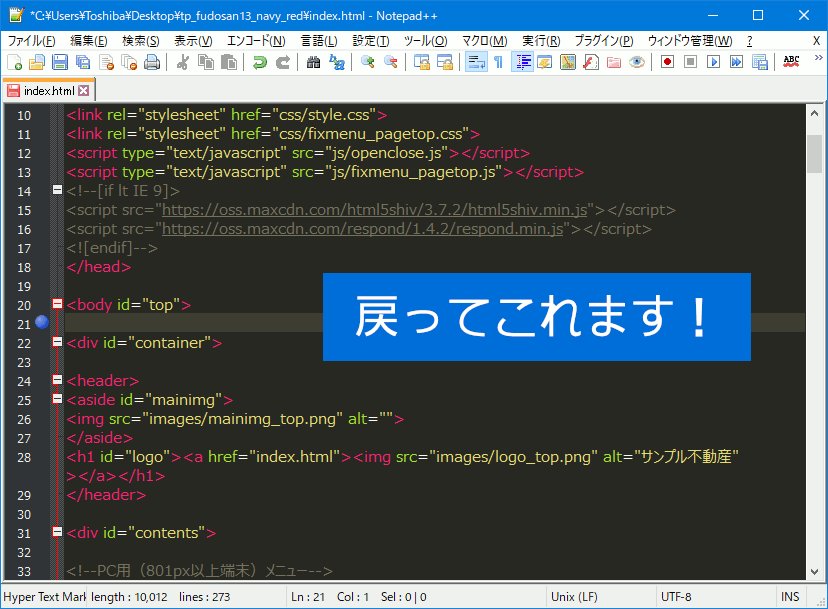
ブックマーク機能

ブックマークと聞くとインターネットでよく訪れるページを登録するアレかと思いがちですが、Notepad++の場合は、1つのテキストファイルに印をつけておいて、後でその地点にジャンプできるようにする機能です。青い印がついたら、それがブックマーク。キーボードで[F2]を押せば、ジャンプできます。
書いて字のごとく、栞(しおり)のような機能だと思いませんか?
複数箇所選択
Ctrlキーを押しながら、1箇所目をクリックし、2箇所目をクリックすると、複数箇所が選択されます。

この機能は、デフォルトではOFFになっているので設定画面から触る必要があります。

タブの復元機能
Ctrl+Shift+Tで、タブを復元できます!
複製
例えば画像を2つ表示したいとき、画像タグを増やして2枚目の画像のパスを変えるときってありますよね。管理人はこの機能を知るまではコピーと貼り付けをしていたのですが、今は複製を使います。
何も選択してない場合は今の行を複製したものがそのまま下に複製されます。
選択している場合は、選択したものが複製されます。

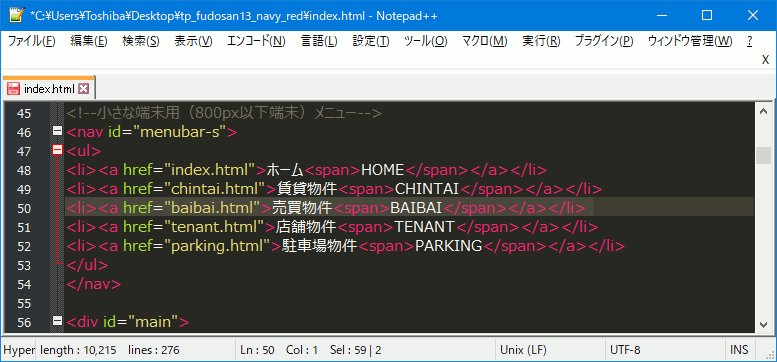
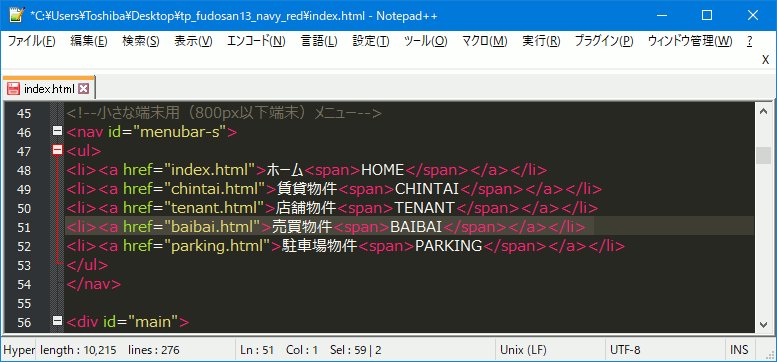
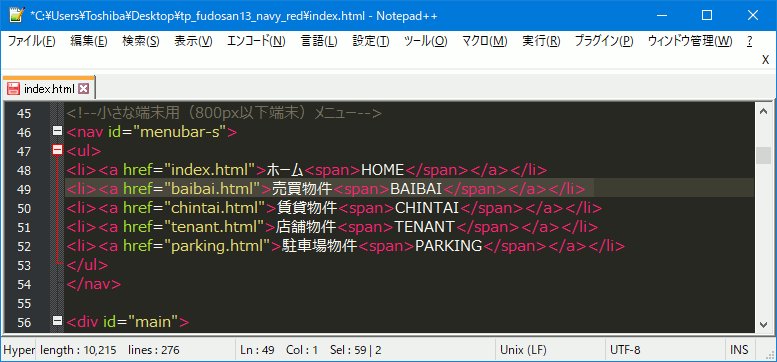
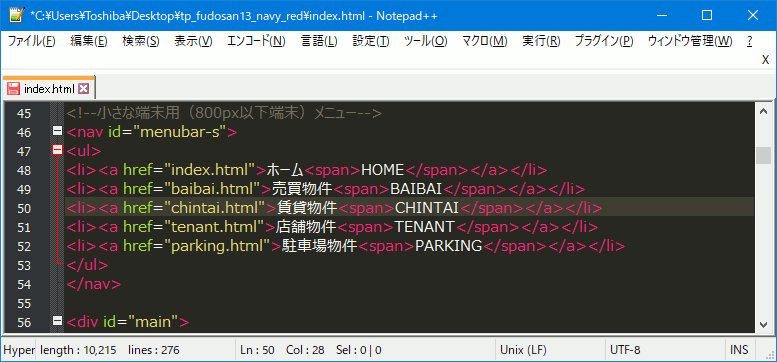
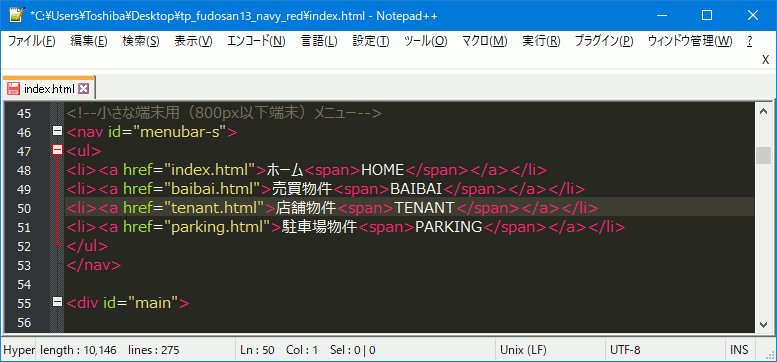
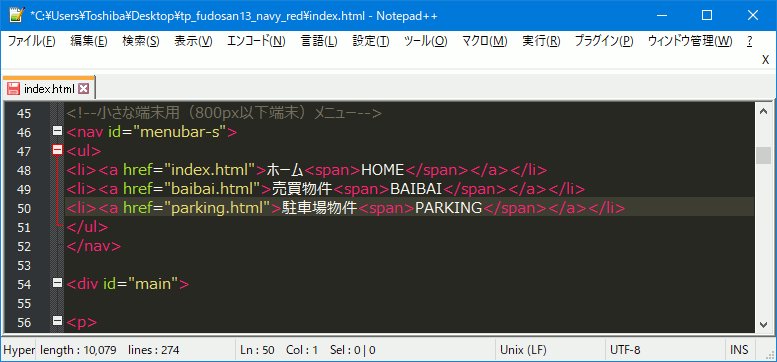
行の入れ替え

文字通り、行を入れ替え出来ます。リストの順番を並び替えたい時などに役立ちます。
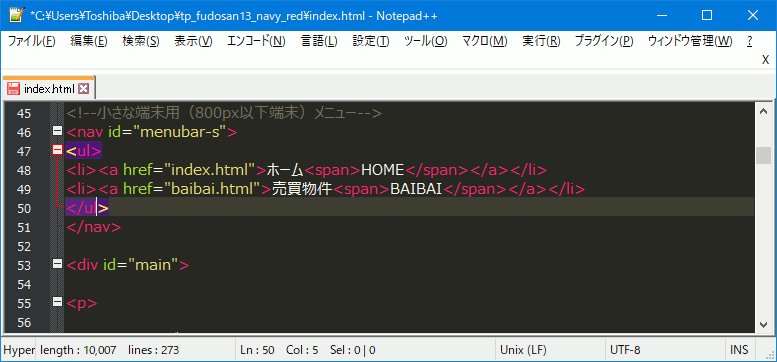
行の削除

1行、丸々削除します。テキスト選択する手間が省けてそのぶん楽です。
6.おすすめショートカットキー
[設定] - [ショートカット管理]で、キーを割り当てることが出来ます。
管理人はこんな風に割り当てました。
| 内容 | キー | 命令文の場所 | プラグイン名/命令の名前 | 命令文 |
| 見出し(h1-h6) | Shift+Alt+1~6 | Plugin command | WebEdit | WebEdit - H&1~6 |
| 段落(p) | Ctrl+P | Plugin command | WebEdit | WebEdit - &P |
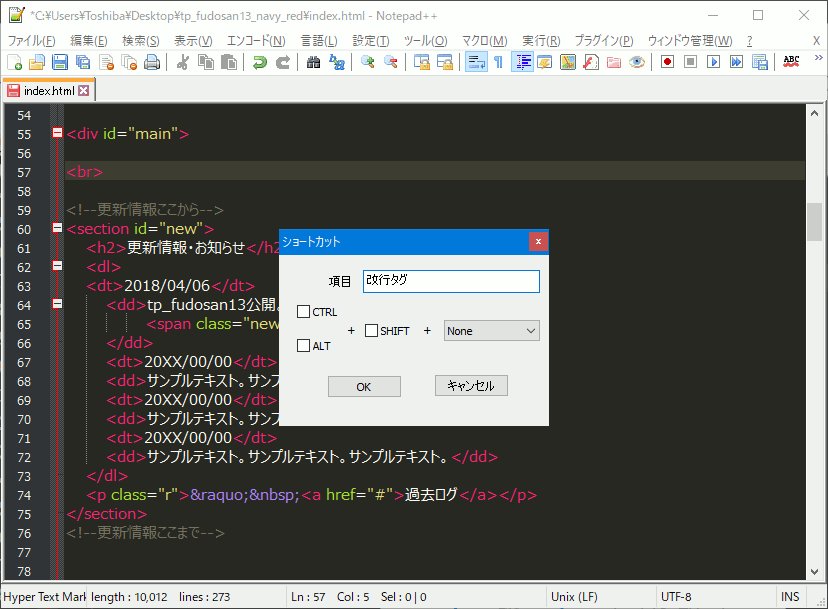
| 改行(br) | Ctrl+Enter | Macros | <br> | <br> |
| リンク(a) | Ctrl+K | Plugin command | WebEdit | WebEdit - &A |
| 強調(strong) | Ctrl+B | Plugin command | WebEdit | WebEdit - &Strong |
| 省略形の展開 | Ctrl+E | Plugin command | Zen-cording | Expand abbreviation |
| タブの復元 | Ctrl+Shift+T | メインメニュー | - | Restore Recent Closed File |
| 行の入れ替え | Ctrl+↑と↓ | メインメニュー | 上の行と入れ替え 下の行と入れ替え | - |
| 行の削除 | Shift+Del | エディター | - | SCI-LINECUT |
| 置換 | Ctrl+R | Main Menu | - | - |
| 選択内容を複製 | Ctrl+D | エディター | - | SCI_SELECTIONDUPLICATE |
| タグとコンテンツを選択 | Ctrl+T | Plugin command | WebEdit | Select tag and contents |
| タグ内のコンテンツのみ選択 | Ctrl+Shift+↓ | Plugin command | WebEdit | Select tag &contents only |
| タグの削除 | Ctrl+Shift+Del | Plugin command | Zen-cording | Remove tag |
| ブラウザでプレビュー | Ctrl+Shift+V | Run command | - | Launch in Vivaldi |
| FTPクライアント起動 | Ctrl+Shift+F | Plugin command | Npptfp | Focus NppFTP Window |
7.ソース表示時にHTMLエディターを指定するには?
Firefoxでソース表示時に起動するエディタとして指定する方法があります。
Firefoxではソース表示をしたときに開くエディタを指定することができます。
- アドレスバーでabout:configと入力し、危険性を承知の上で使用する。
- view_source.edit0r.externalの値をtrueにする。
- view_source.edit0r.pathの設定で、エディターのフルパスを貼り付ける。
- 例:C:\Program Files (x86)\Notepad++\notepad++.exe
- この設定が終わると、Ctrl+Uでソース表示するときにNotepad++でHTMLソースを表示するようになります。
それを名前をつけて保存することもでき、先程の既定のディレクトリ設定をしておくと保存場所を探して困ることも無くなります。
今回HTMLタグのサンプルに、こちらのテンプレートを使わせていただきました!


