Lightningテーマで便利な追加CSS
まずはメディアクエリを使おう
当サイトでは追加CSSを使う際にメディアクエリを使ってマルチデバイス対応をする方法をおすすめしております。良ければ下記のテンプレートをお使いください。
CSSを表示
/*---------------------------------
全デバイス共通設定
---------------------------------*/
/* ここに全デバイス共通CSSを書いてください */
/*---------------------------------
スマホ
---------------------------------*/
@media screen and (max-width:599px) {
/* ここにスマホ用CSSを書いてください */
}
/*---------------------------------
タブレット
---------------------------------*/
@media screen and (min-width: 600px) and (max-width: 959px) {
/* ここにタブレット用CSSを書いてください */
}
/*---------------------------------
デスクトップ(低解像度)
---------------------------------*/
@media screen and (min-width:960px) {
/* ここにデスクトップ(低解像度)用CSSを書いてください */
}
/*---------------------------------
デスクトップ(高解像度)
---------------------------------*/
@media screen and (min-width:1280px) {
/* ここにデスクトップ(高解像度)用CSSを書いてください */
}基本要素
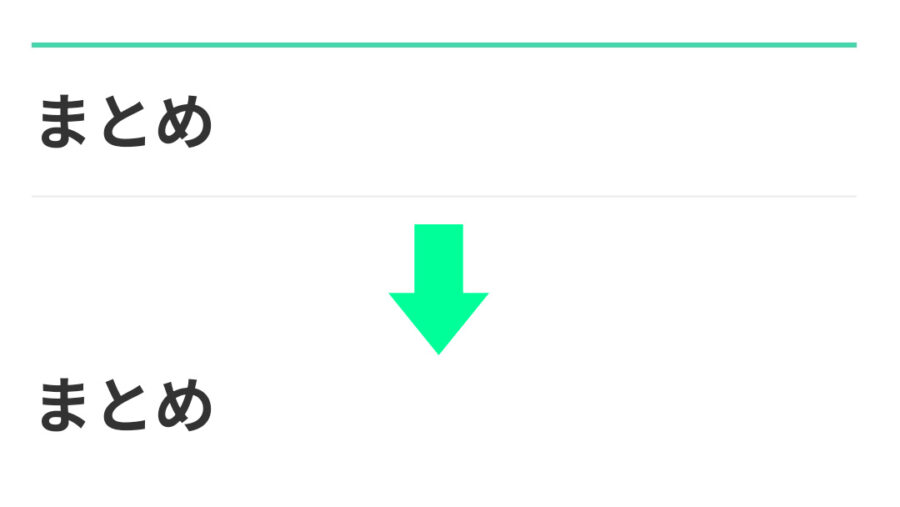
見出し要素の装飾をなしにする

テンプレートっぽさが出てしまう部分なのでこうしました。
CSSを表示
/* テキスト要素 > 装飾をオフに */
h2,
h3,
h4,
h5,
h3:before,
h3:after {
border: none;
background: none;
padding-left: 0;
}スマホ向け:ハンバーガーボタンの位置調整

スマホ表示時、デフォルトではややハンバーガーボタンが左上に詰まっているので余白を追加しました。それに伴ってメニュー内の余白も調整しています。ボタンを右に置く場合は、プロパティのleftをrightに変更してください。
※ヘッダー領域は画像によってサイズが変わるので、違和感を感じたらtopの値を調整してあげてください。
CSSを表示
/* ナビゲーションバー > ハンバーガーボタン位置を外面あわせ */
.vk-mobile-nav-menu-btn {
top: 15px;
left: 15px;
}
/* ナビゲーションバー > メニュー内の余白調節 */
.vk-mobile-nav {
padding: 70px 15px;
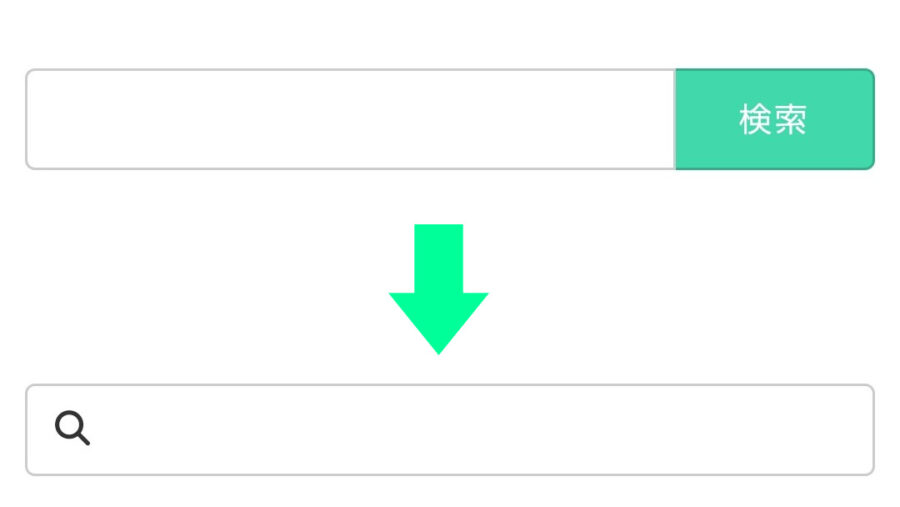
}検索ボックスの検索ボタンをなくし、変わりに虫眼鏡アイコンを表示

検索ボックスの検索ボタンを、虫眼鏡アイコンに変更する方法です。
このボタンを押さなくてもEnterを押せば検索結果ページに遷移できるので不要だと考え、スッキリさせました。
スマホ(ナビゲーションメニュー)を開いた時用
※現在デフォルトで入っている検索ボックスウィジェットは旧式のものが使われており、一度削除すると追加できなくなりますので注意が必要です。
CSSを表示
/* スマホ用検索ボックスをアイコンのみに変更 */
.widget input[type="text"]
{
border-radius: 4px;
}
.vk-mobile-nav-widget #searchform {
position: relative;
}
.vk-mobile-nav-widget #searchform:before {
position: absolute;
content: '\f002';
font-family: fontawesome;
top: 13px;
left: 12px;
}
.vk-mobile-nav-widget #s {
padding-left: 32px;
}
.vk-mobile-nav-widget #searchsubmit {
display: none;
}検索ボックス(ウィジェット)用
こちらは、サイドバーやウィジェットの画面から自由に追加ができる検索ボックスの設定です。もちろんスマホのナビゲーションメニュー用にも使えます。
CSSを表示
/* ウィジェット > 検索ボックスアイコンを虫眼鏡に変更 */
.wp-block-search__inside-wrapper {
position: relative;
}
.wp-block-search__input {
width: 100% !important;
position: relative;
text-indent: 21px;
height: 37px;
}
.wp-block-search__inside-wrapper:before {
position: absolute;
content: '\f002';
font-family: fontawesome;
top: 12px;
left: 12px;
z-index: 9999;
}
.wp-block-search__button {
display: none;
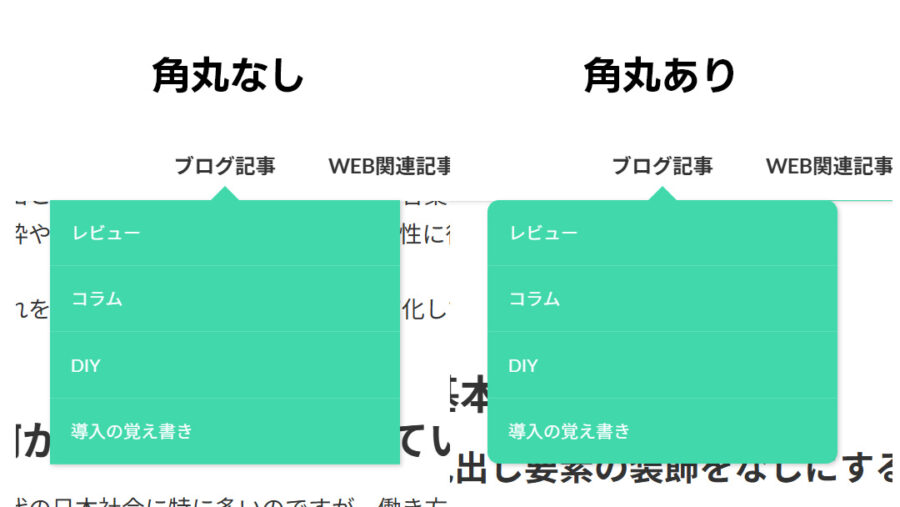
}デスクトップ向け:サブメニューの角丸設定

デフォルトでサブメニューは角がまっすぐの四角形なので、必要に応じて丸くできます。また、最後のメニュー下部の枠線は非表示にしています。
CSSを表示
/* ナビゲーションバーのサブメニューの角丸設定 */
.vk-menu-acc ul.sub-menu {
border-radius: 8px;
}
/* ナビゲーションバーのサブメニューの角丸設定 > 最後のメニュー下部の枠線を非表示に */
.vk-menu-acc ul.sub-menu li:last-child a {
border-bottom: none;
}高解像度ディスプレイ向け:コンテンツ幅を調整する設定
高解像度だと左右の余白が広く、狭く感じるかもしれません。そんな時にお役立てください。
パーセンテージなどは適宜微調整してください。
CSSを表示
@media screen and (min-width:1280px) {
/* コンテナ幅を90%に設定 */
.container {
max-width: 90%;
}
/* コンテナ幅(メイン部分)の幅を調整 */
:root {
--vk-width-container: 100%;
}
}VKフローの外観を変更
外枠の見た目を変更
VKフローの枠の見た目を調節しています。枠線なし、ボックスシャドウ、角丸設定を入れています。
CSSを表示
/* VKフローの外観を変更 */
.vk_flow_frame {
border: none !important;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.05), 0 5px 15px rgba(0, 0, 0, 0.1);
border-radius: 3px;
}スマホ用CSSで列落ちを防止
画像は幅調整をしておかないと列落ちしてしまいます。
そこでスマホ用のCSSにて、こんな設定を入れました。画像サイズを小さくすれば右側にちゃんと収まります。
ただしこの設定を入れると、画像がない場合に不自然な余白ができてしまうので、必ずすべて画像を入れる必要があります。
CSSを表示
/* VKフローに使用する画像用の枠 */
.vk_flow_frame_image {
width: 38px;
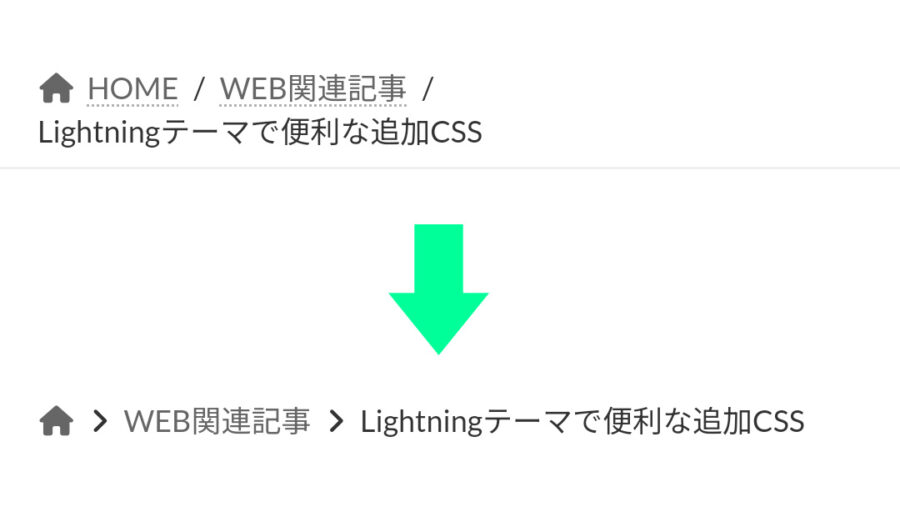
}パンくずの見た目を調整

パンくずリストをカスタマイズしたいときの為の設定です。必要に応じて使ってください。
パンくずリストの下線を消去
CSSを表示
/* パンくず > 下線を消去 */
.breadcrumb {
border-bottom: none;
}
/* パンくず > リンク下線を消去 */
.breadcrumb-list li a{
text-decoration:none;
}ホームの文字列を消して家記号のみに変更
CSSを表示
/* パンくず > ホームを家記号のみに変更 */
.breadcrumb-list li i {
margin: 0;
}
/* パンくず > 1つ目の文字列を非表示 */
.breadcrumb-list li:first-child span {
display: none;
}区切り記号のカスタマイズ
「>」マーク
CSSを表示
/* パンくず > 区切り記号を「>」マークに変更 */
.breadcrumb-list li:after {
content: '\003E';
}「→」マーク
CSSを表示
/* パンくず > 区切り記号を「→」マークに変更 */
.breadcrumb-list li:after {
content: '\2192';
}FontAwesomeを使って区切る方法
contentの値は、好みに応じて公式ページから拾ってきてください。
CSSを表示
/* パンくず > 区切り記号をFontAwesomeに変更 */
.breadcrumb-list li:after {
content: '\f105';
font-family: fontawesome;
color: #333;
}
