Libre EC Tweaks
シンプルって素晴らしい
でも、いざ自分が運営すると「アレも欲しいコレも欲しい」
そもそも本当に必要なことって、なんだろう?
この子テーマと一緒に考えよう
シンプルって素晴らしい
でも、いざ自分が運営すると「アレも欲しいコレも欲しい」
そもそも本当に必要なことって、なんだろう?
この子テーマと一緒に考えよう
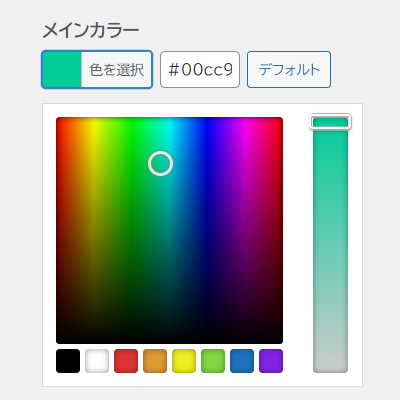
カラー、フォント、広さ、柔らかさなどの設定ができます。
サイト内各所のカラー設定が行なえます。



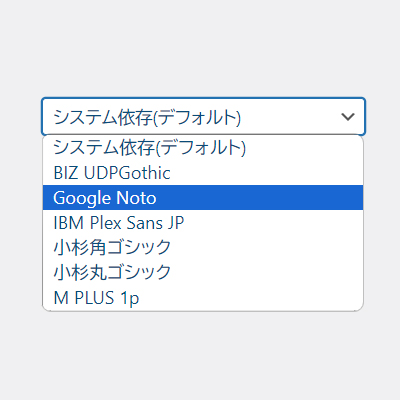
GoogleFontsを呼び出して、小杉ゴシックやGoogleNotoフォントなどを表示できます。



高解像度向け設定。1000pxの横幅じゃ物足りない人は、ここからサイト横幅をパーセンテージで指定できます。



サイト内のボタンや画像、一部のウインドウに角丸設定を追加できます。



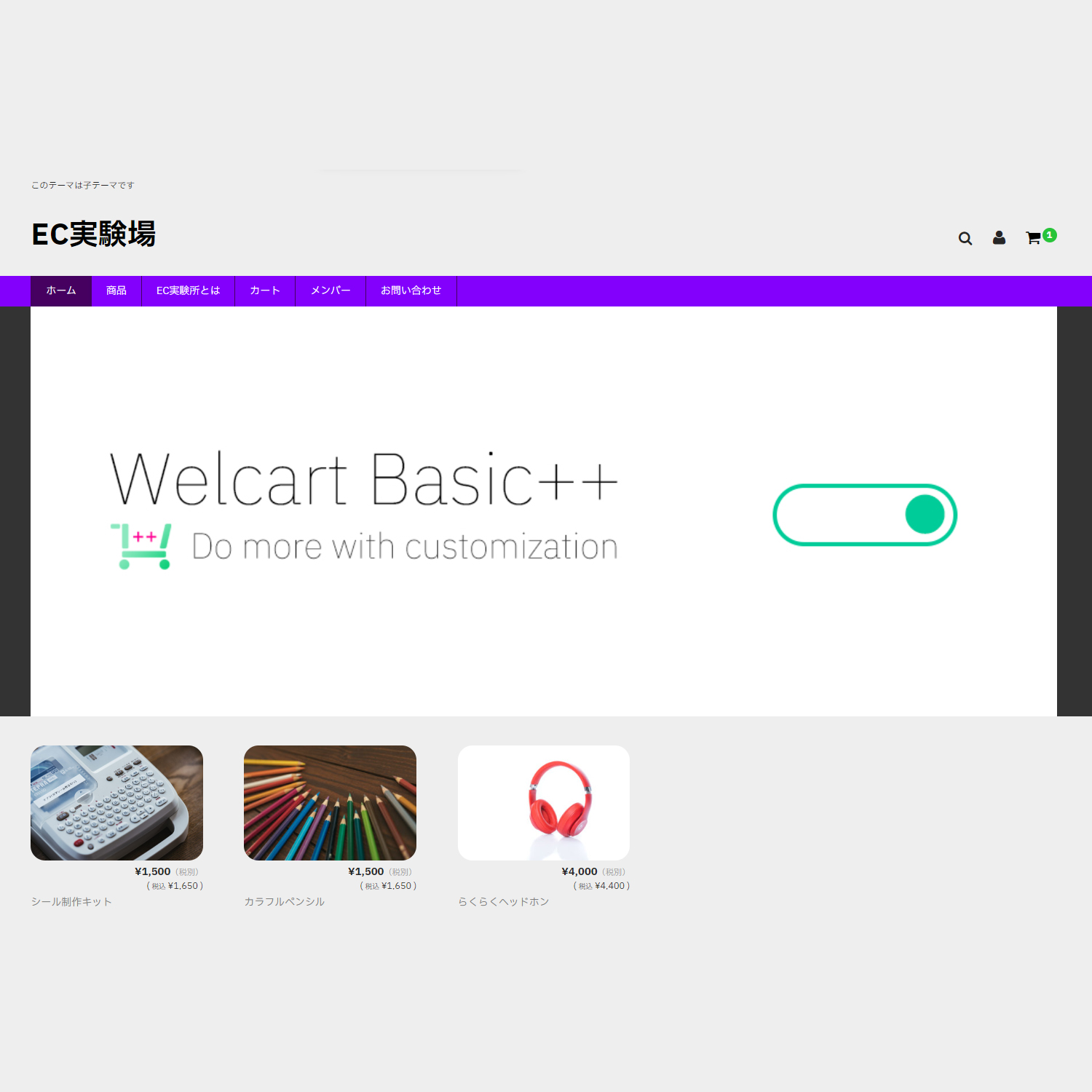
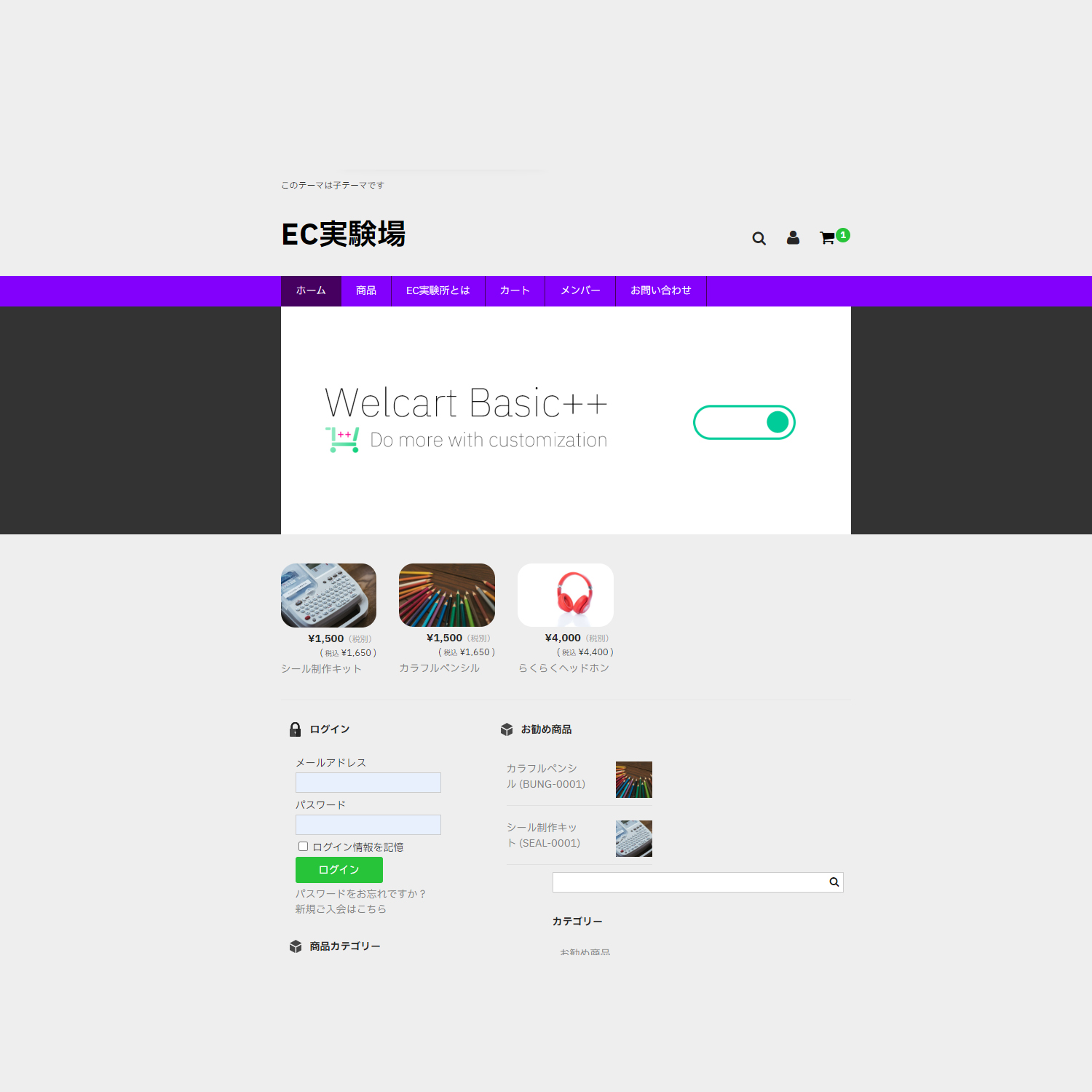
しっかり派もさっぱり派も、画面を余すことなくフル活用できるようなオプションを追加しました!
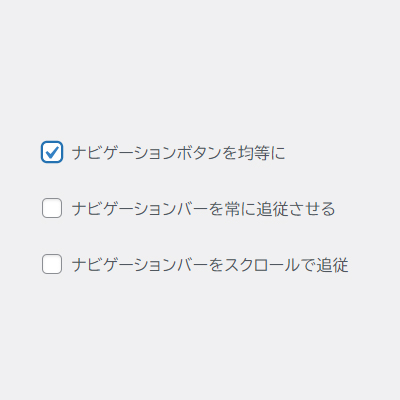
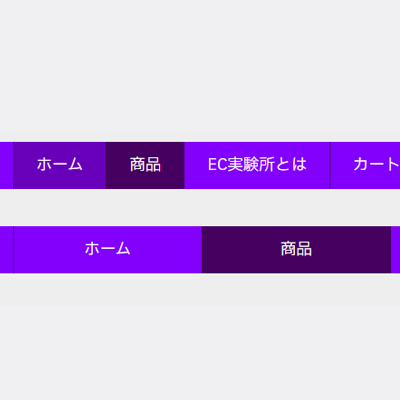
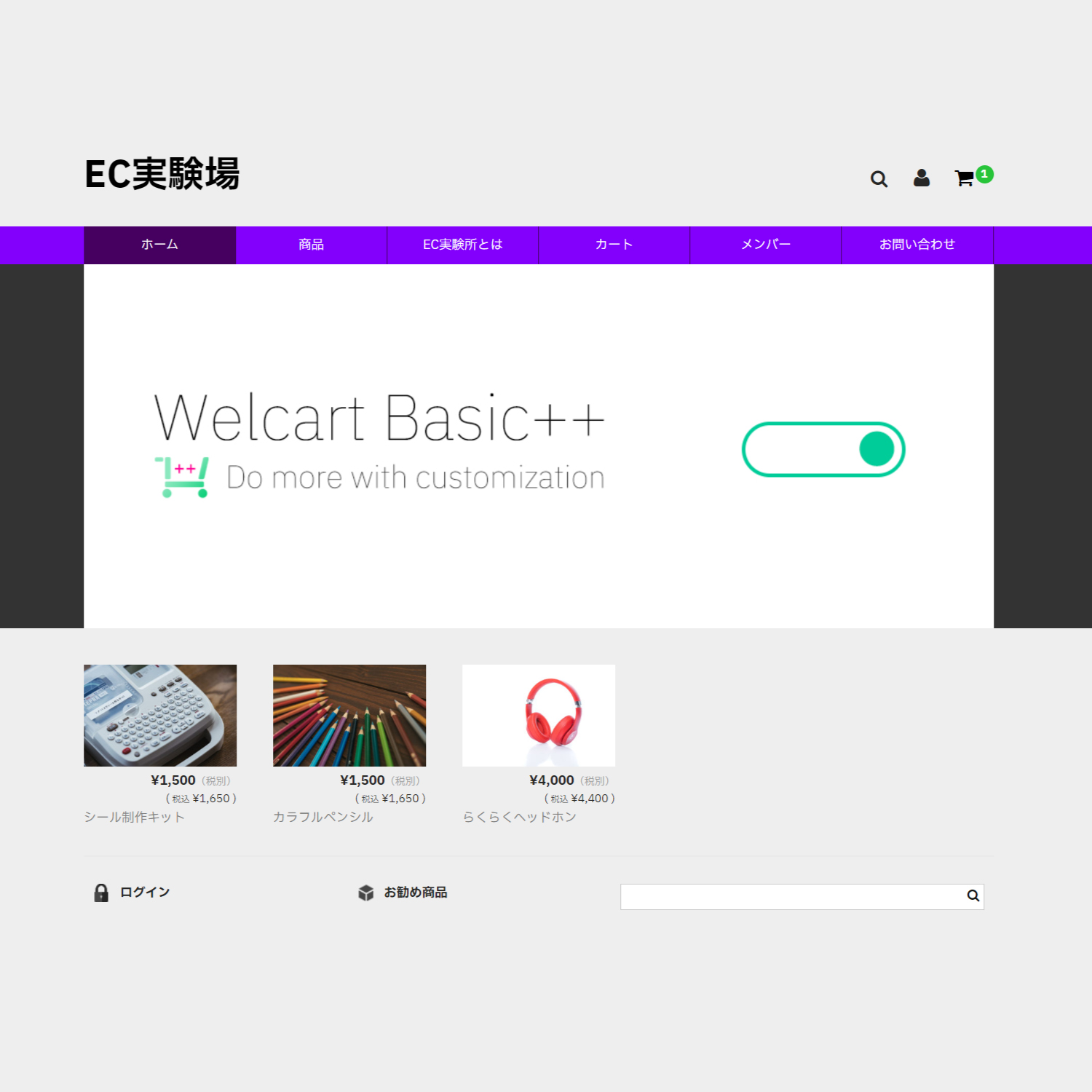
ナビゲーションボタンを均等にする、バーを追従させる(スクロール量に応じて追従させることも可)設定ができます。また、これらの複合条件も適用できます。



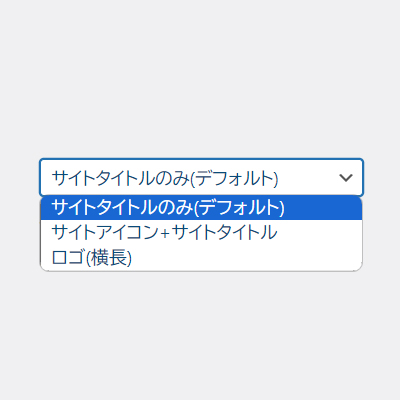
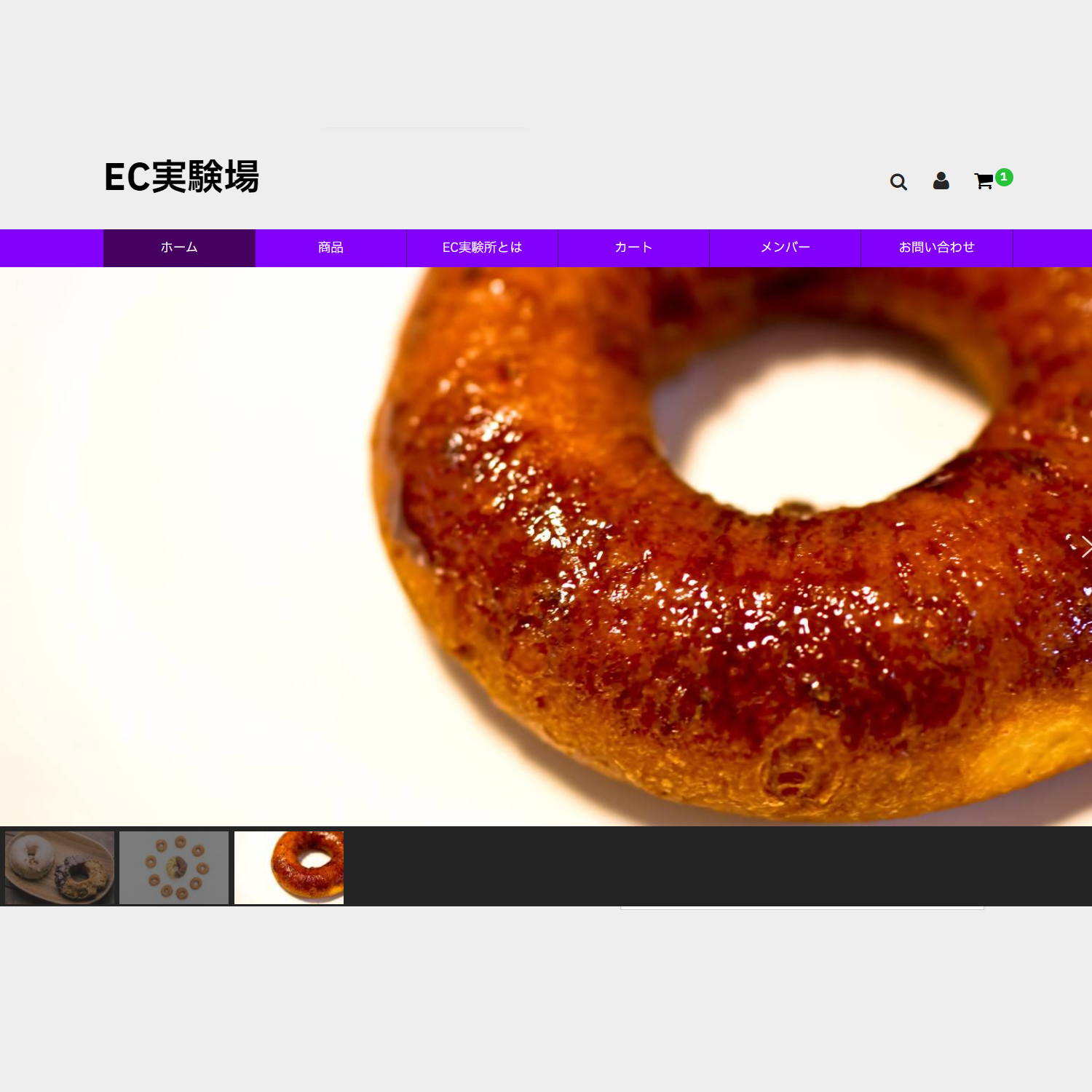
サイトタイトルをどんな風に見せるのかを決めることができます。タイトルのみ・サイトアイコンとタイトル・横長ロゴから選べます。



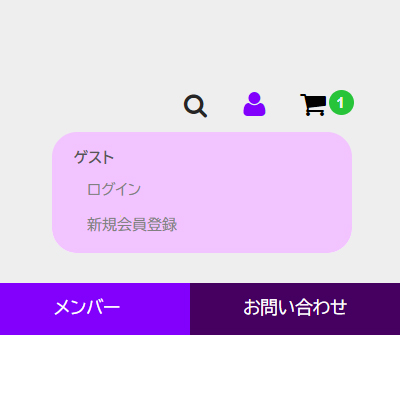
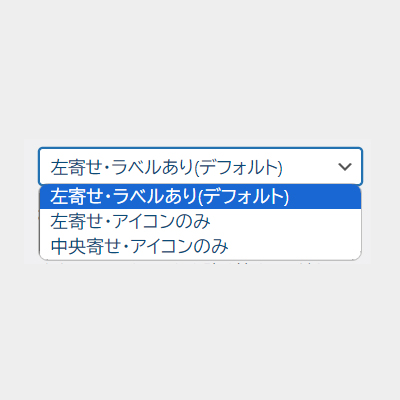
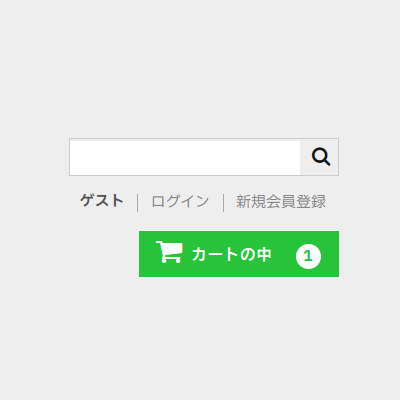
サブナビゲーションは、検索、ユーザーメニュー、カートページへの移動ボタンです。ラベルあり、なし、中央寄せから選べます。



プラグインでオリジナルの検索ボックスを作った場合は、この欄にショートコードを貼り付けることで呼び出すことが出来ます。



プラグインでオリジナルのスライドショーを作った場合は、この欄にショートコードを貼り付けることでTOPページにスライドショーが現れます。



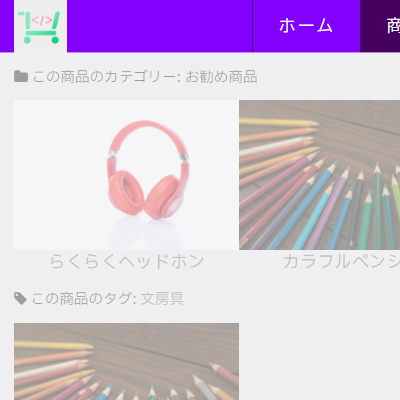
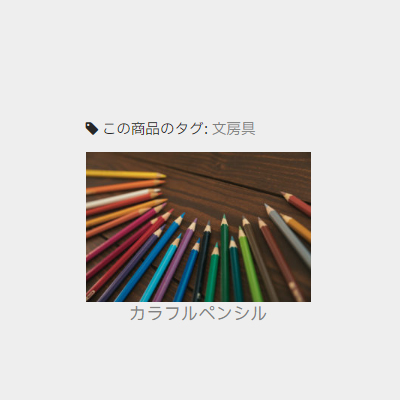
ひと目で商品詳細がわかり、高い回遊性もあわせ持つ商品ページにできます。
商品の詳細表は装飾なし、枠線、シマシマ、アンダーラインの4パターンから選べます。



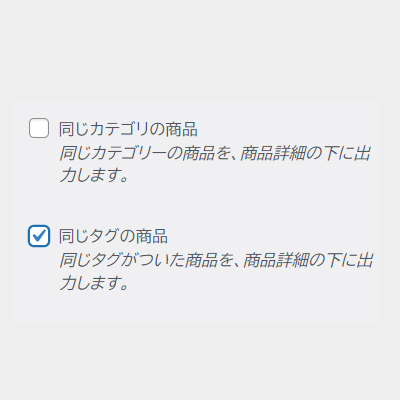
同じカテゴリの商品を5つまで出力します。


同じタグの商品を5つまで出力します。


はい。無料で使えます。このテーマを使用したことによるいかなる場合に於いても自己責任となります。ただし念のため、バックアップを取りつつ作業を進めることをお勧めします。
現状はβ品質のため、動作安定性はそこまで高くありません。現在、安定版を鋭意制作中です。
Libre EC Tweaksは、Welcart Basicを親に持つ子テーマです。従って、下記手順で導入をしてください。
現状、パスワードは管理人が把握しています。そのため、お手数ですがDMにてパスワードを知りたい旨をお知らせください。
𝕏にあ@libreproducts